仕事、勉強を楽しく続けるためには道具の準備も大切です。使い心地のいい道具を揃えることは、勉強や仕事の効率を上げるために大切なことだと思っています。ここでは VS Code 内のフォントとアイコンの設定を変更してみましょう。
この記事ではフォント、アイコンに私のオススメである以下の設定をします。もし自分好みに変更したい場合でも、この記事の手順が参考になるかと思いますので参考にして下さい。
- フォント: 白源フォント
- アイコン: Material Icon Theme(マテリアル・アイコン・テーマ)
フォントによる見た目の違いを知る
実は「プログラミング用フォント」というジャンルが存在します。その名の通りプログラミングに適したフォントで、主に以下のような特徴があります。
- 等幅であること
- 似ている文字も区別しやすいこと
- 「0」(ゼロ)、「O」(オー)
- 「1」(イチ)、「I」(アイ)、「l」(エル)、「|」(パイプ)
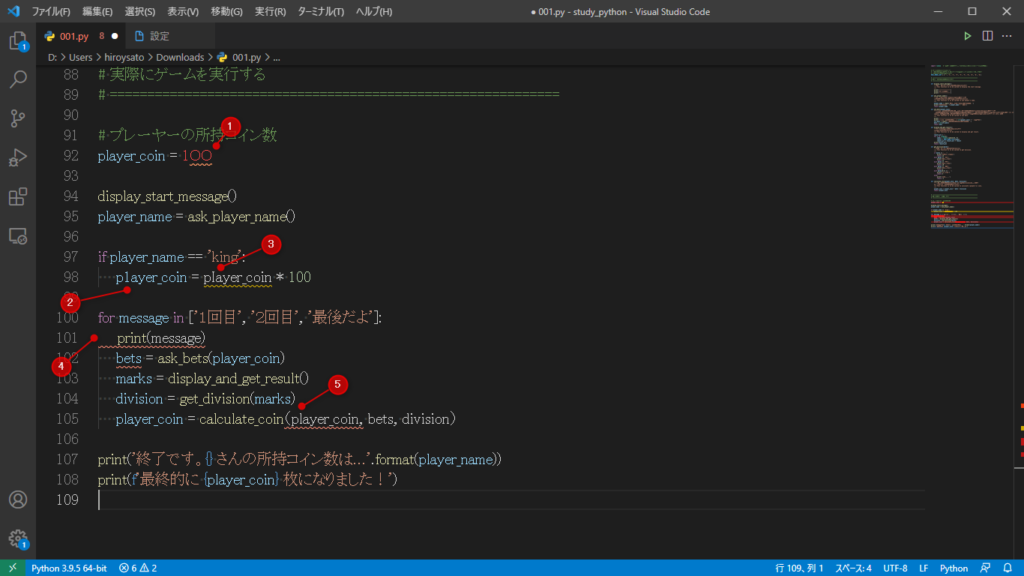
試しに「MS P明朝」(MS PMincho)を設定した状態で(バグがある)プログラムを見てみましょう。

上記のプログラムには5個の問題があります。
- 「100」のゼロの箇所に、間違えて「O」(オー)を入力している
- 「player_coin」の 2 文字目に「1」(イチ)を入力している
- 「player_coin」の 2 文字目に「I」(アイ)を入力している
- 全角スペースを入力している
- 全角括弧を入力している
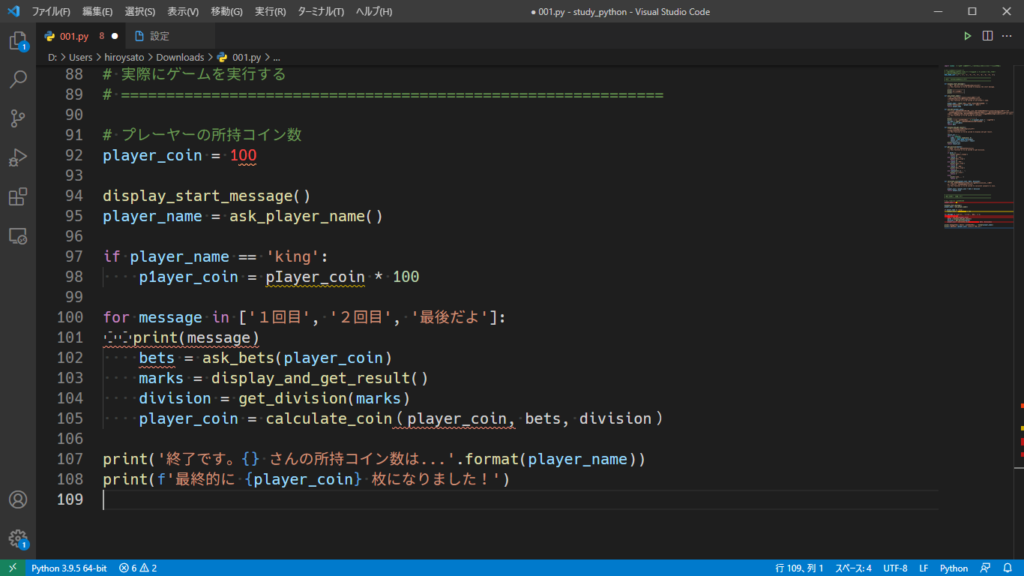
VS Code が警告を出してくれるのですが、それでも間違いに気づきにくのは難しいことだと思いませんか?それでは、この記事でオススメしている「白源」を設定した場合、見た目がどのように変わるかを確認してみましょう。

いかがでしょうか?「l」(エル)と「I」(アイ)といった似た文字が区別しやすくなり、全角・半角の間違いも発見しやすくなったと思いませんか?プログラミング用フォントを使うことで、プログラム以外のことで発生するストレスを極力、省くことができるようになります。初めはあまりピンとこないかも知れませんが、使っていく内に目に馴染んでくるようになります。そして、あまり時間が経たない内に離れられない存在になるでしょう!
前置きが長くなり申し訳ありません。ここから「白源」フォントをインストールして、VS Code に設定する手順に移りましょう!
Windows に「白源」フォントをインストールする
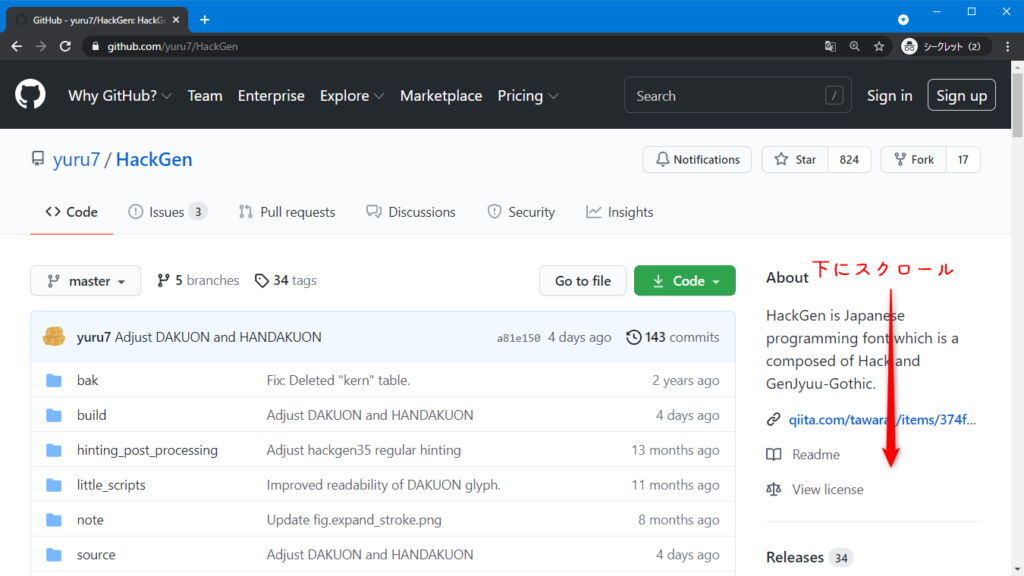
「白源」フォントの配布場所をブラウザで開きます。

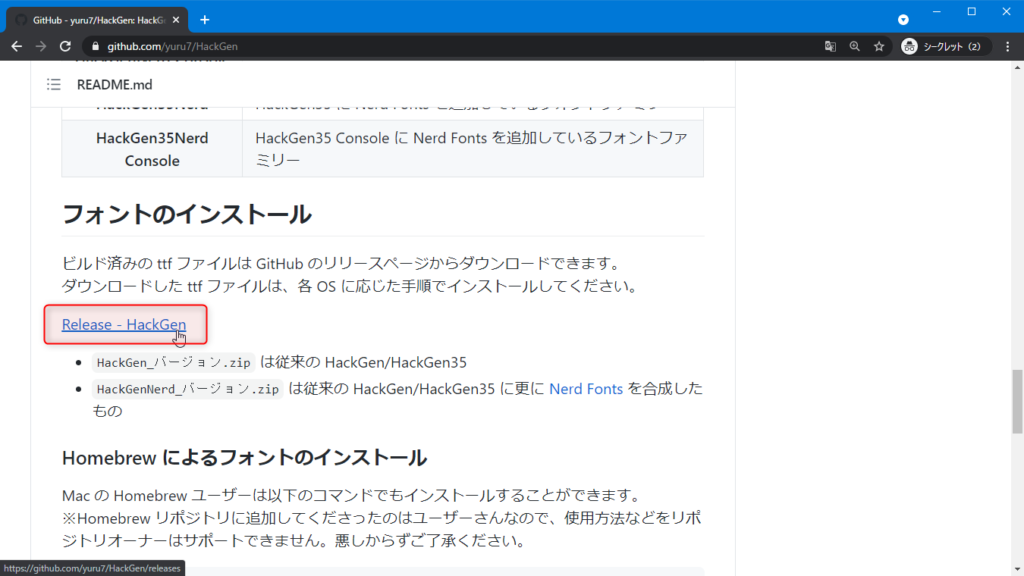
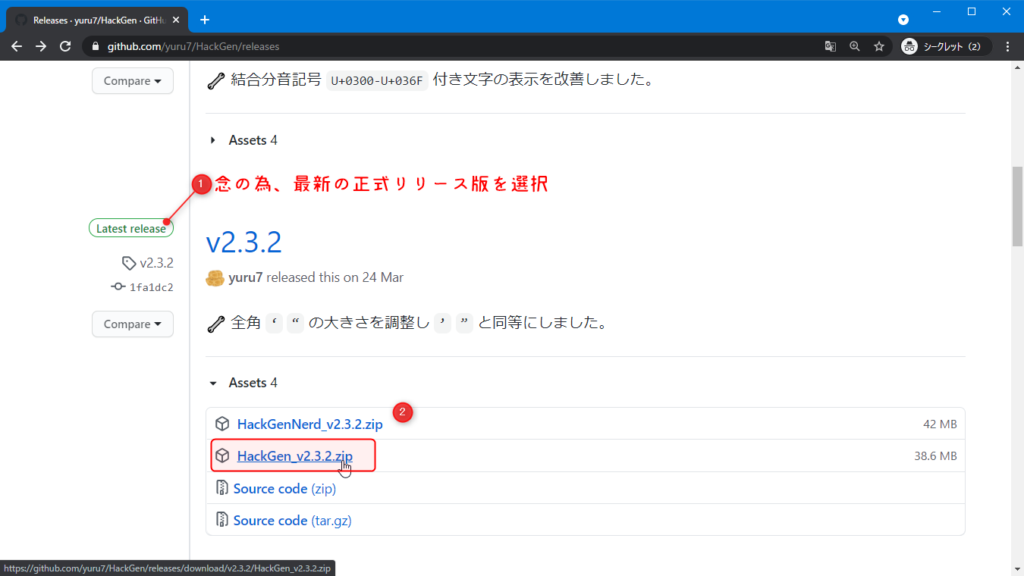
「フォントのインストール」項目にあるリンクをクリックします。

「Latest Release」の「HackGen_v2.3.2.zip」をクリックします(2021年6月14日現在)

ちなみに「HackGenNerd」は、「==>」を「⇒」のように合字(リガチャ)で表示できるようにしたものです。VS Code でも利用できます。しかし基本のプログラム表示に慣れるためにも、今回は標準フォントを選びましょう。
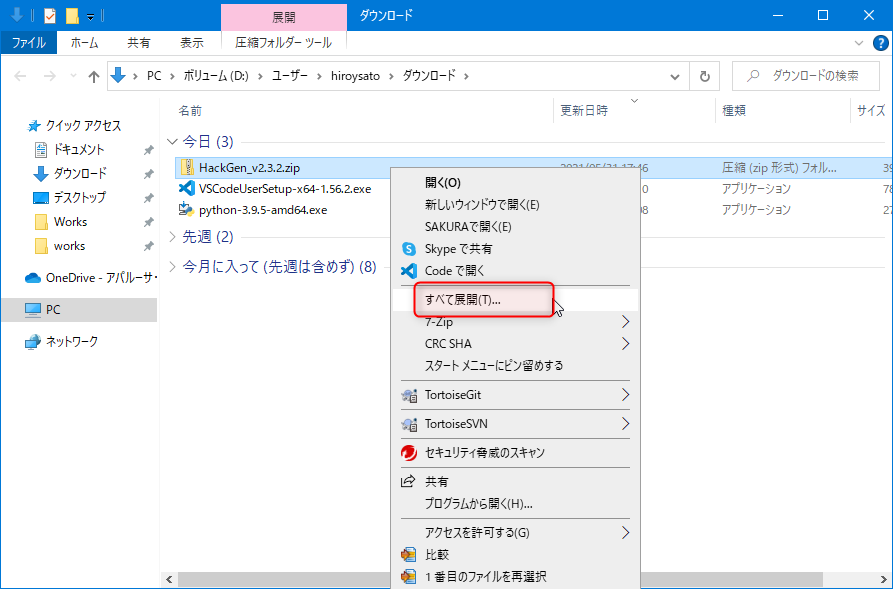
ダウンロードしたファイルを選択し「右クリック」→「すべてを展開」します。

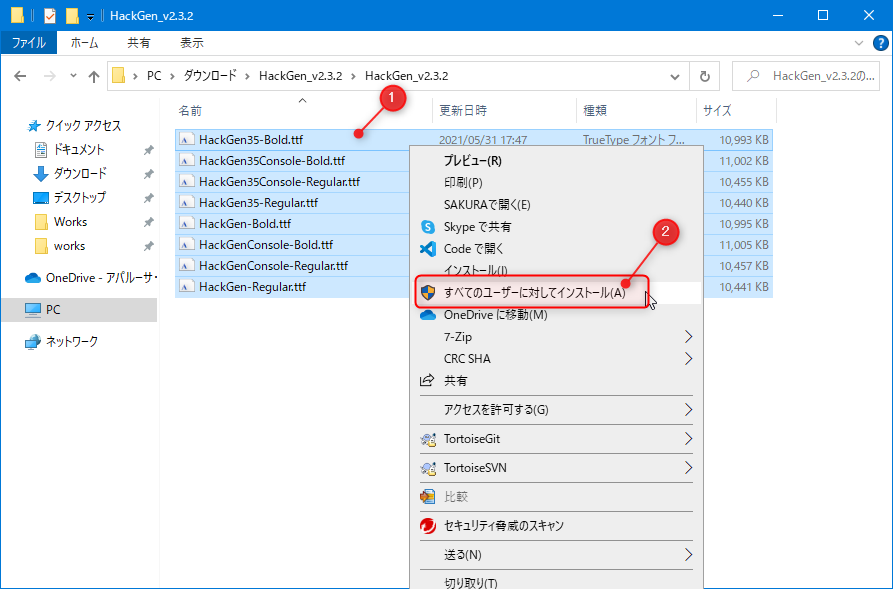
展開されたファイルをすべて選択し「右クリック」→「すべてのユーザに対してインストール」を選択します。(自分だけ使いたい…という場合は「インストール」を選択して下さい)

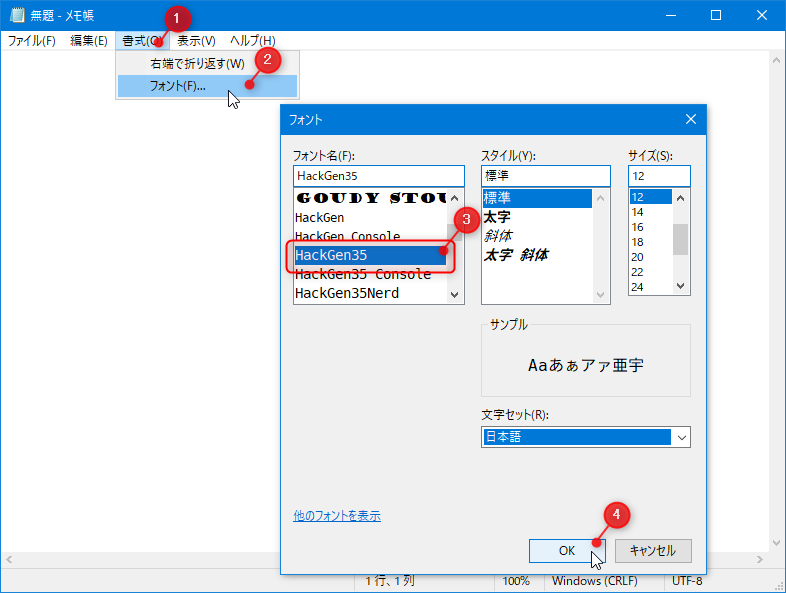
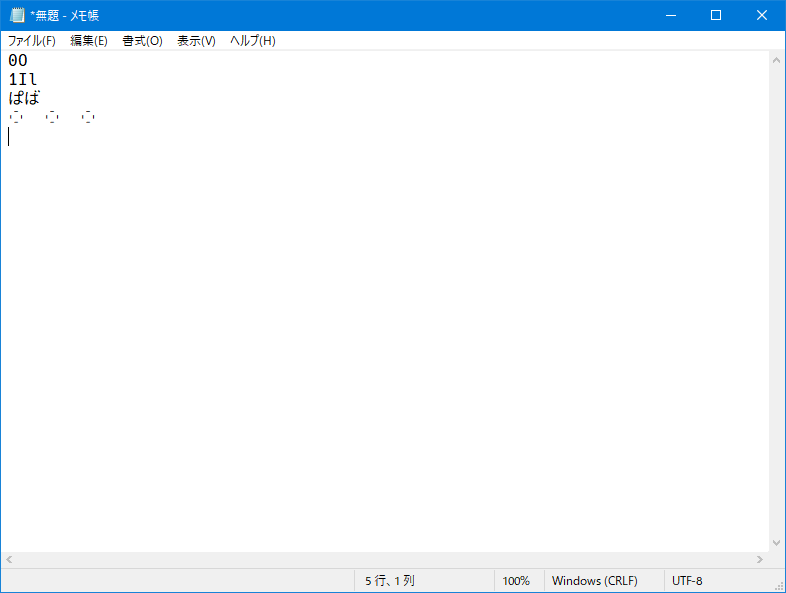
「メモ帳」を開き「HackGen XXX」を選択できることを確認します。試しに、設定を変更して文字を入力してみます。


「白源」フォントは、「ぱ」と「ば」の違いがハッキリしている、全角スペースを視覚的に表現してくれるなど、一般的なプログラミング用フォントにはない特徴も兼ね揃えております。
標準の「HackGen」と「~ Console」「~ 35」との違いは、配布サイトの「フォントファミリーの種類」に詳しく説明されていますので、気になる方はそちらをご参照下さい。
VS Code に「白源」フォントを設定する
続いて VS Code でも「白源」フォントを使用できるように設定します。
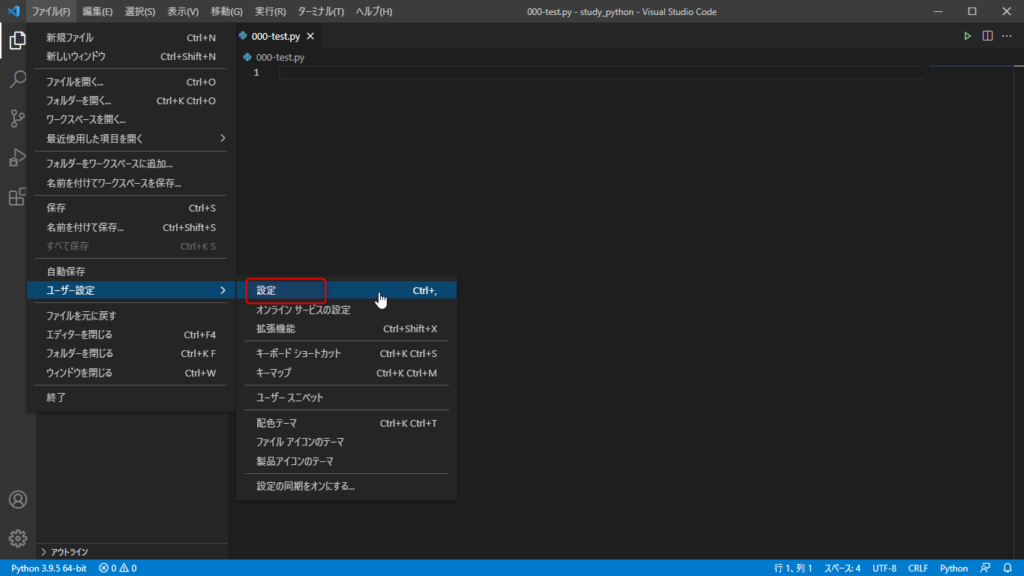
「ファイル」→「ユーザー設定」→「設定」を選択します。

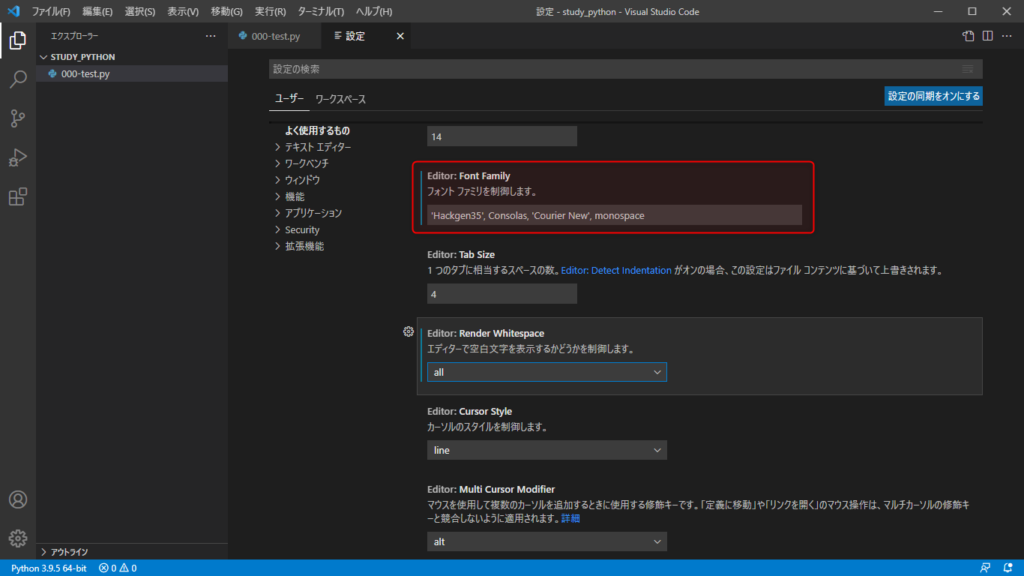
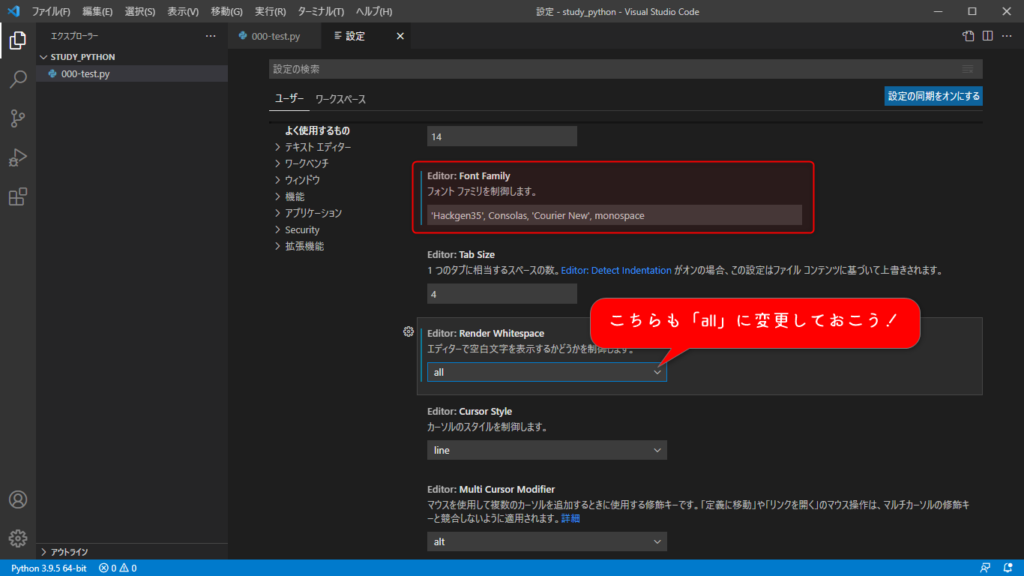
「Editor: Font Family」項目の先頭に「’Hackgen35′, 」を追加します。以上です。

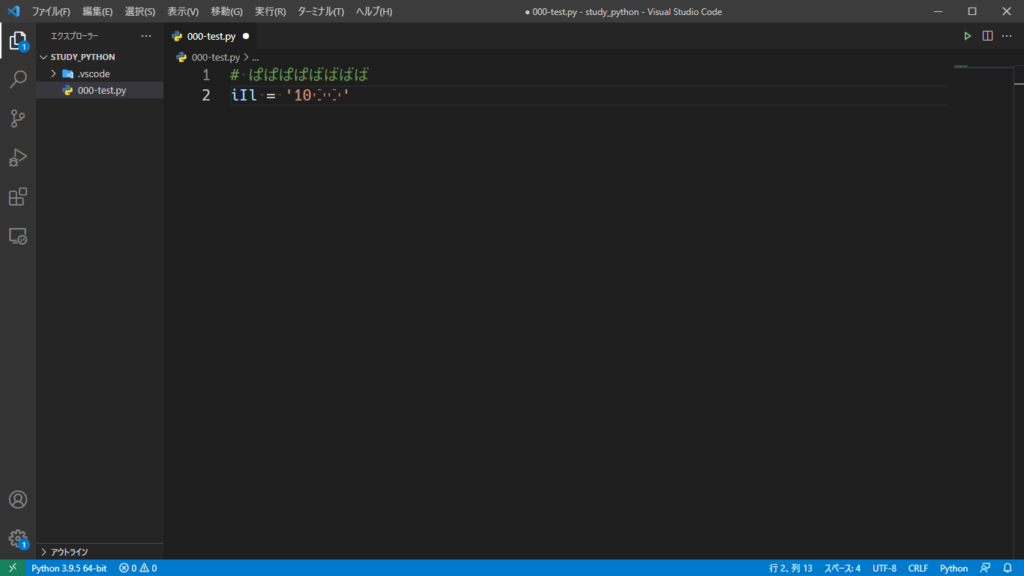
VS Code の設定には「保存」ボタンのようなものはありません。変更したら即時、反映されます。この状態で適当に文字を入力してみましょう。

ここで合わせて「Editor: Render Whitespace」項目を「all」に変更しておくこともオススメします。これにより半角スペースや、タブ文字が視覚的に表示されるようになります。

VS Code のアイコン設定を変更する
最後にアイコン設定を変更して、さらにカッコよくしましょう!これを変更することで、フォルダやファイルのアイコンを自分の好みに変更させられます。拡張子だけでは見分けづらいファイルの種類を見分けやすくなりますので、是非このタイミングで設定して下さい。
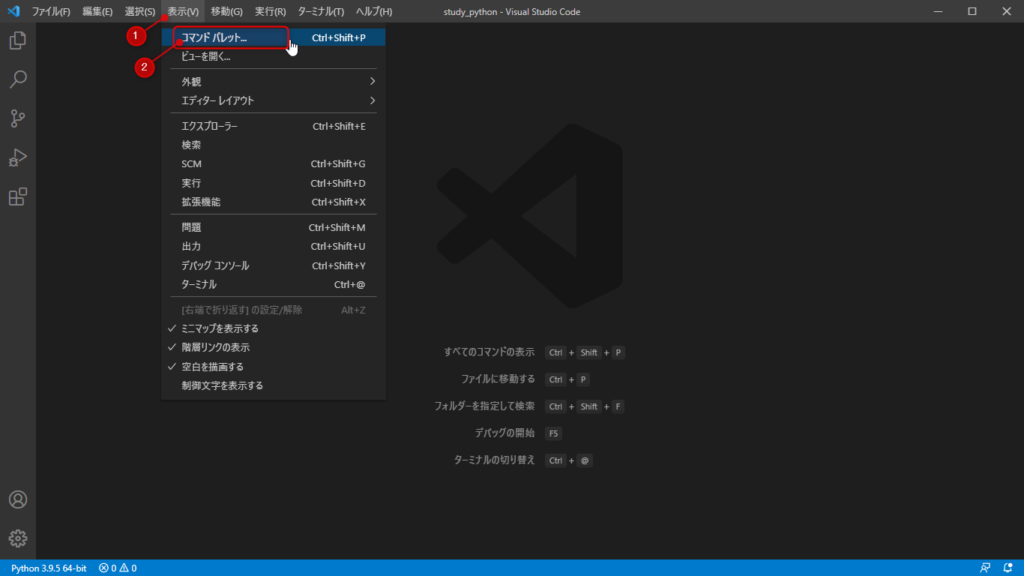
「表示」→「コマンドパレット」を選択します。

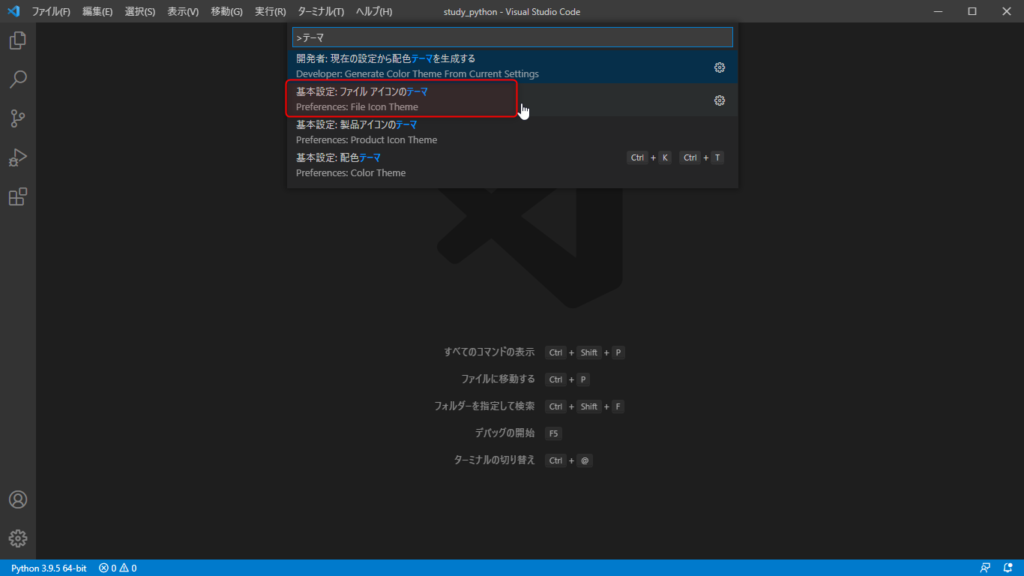
「基本設定: ファイル アイコンのテーマ」を選択します。
※「テーマ」と入力すると見つけやすくなります。

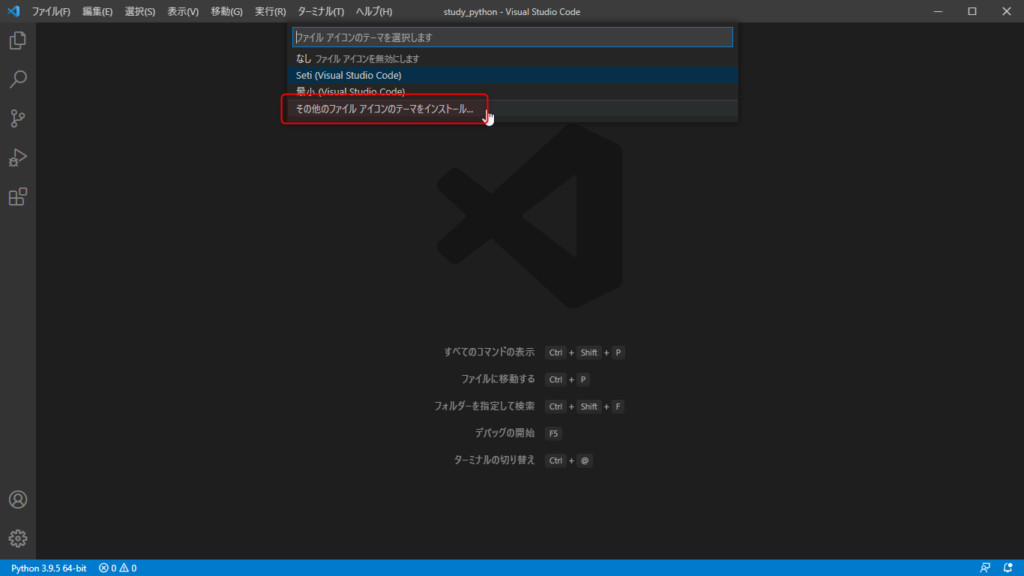
「その他のファイル アイコンのテーマをインストール」を選択します。

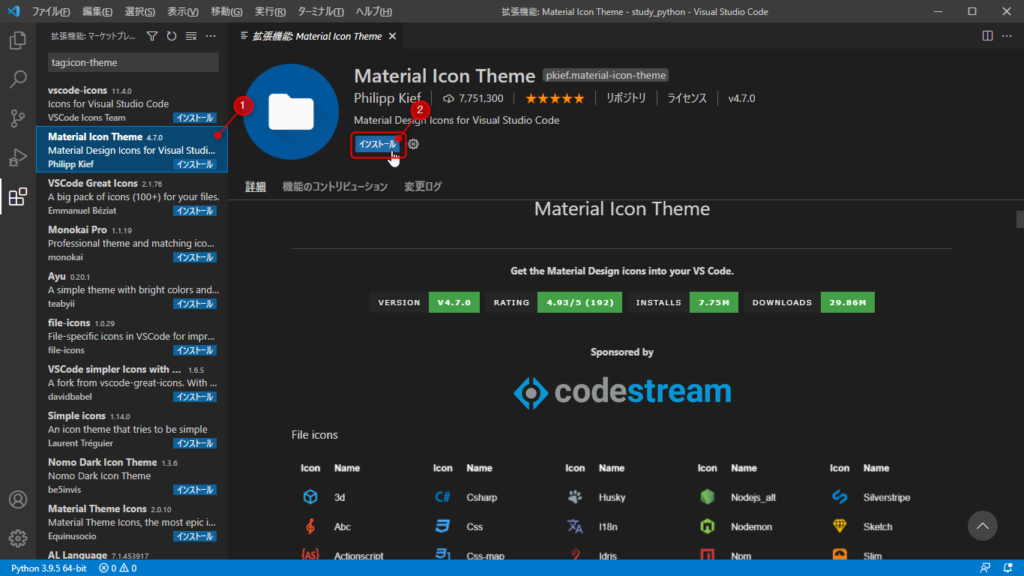
パネルにアイコンセットの一覧が表示されるようになります。項目を選択すると、アイコンのサンプルが表示されます。ここでは「Material Icon Theme」を選択しています。他に自分の好みのアイコンセットが無いか探して見て下さい!
好みのアイコンが見つかったら「インストール」ボタンをクリックします。

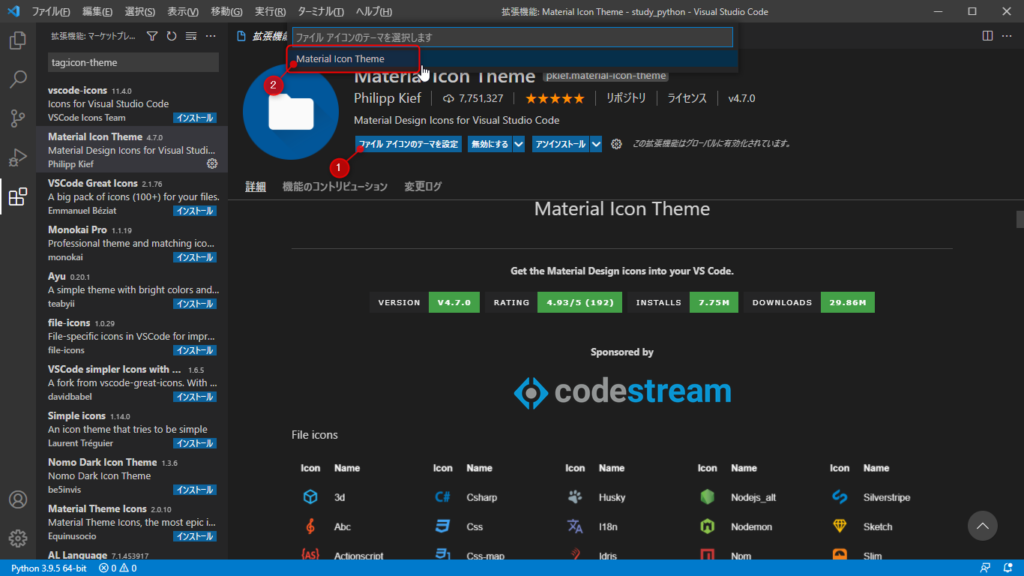
「ファイルアイコンのテーマを設定」をクリックすると、インストールしたアイコンのテーマが選択できるようになっていますので、そのままクリックしましょう。

以上でフォントとアイコンの設定が完了しました。
ここでは私のオススメのものを設定する方法を紹介させていただきました。他にも色んなフォント、テーマが存在しますのでご自身の好みに合わせて色々と試してみて下さい!



コメント