前回のように Developers Portal でアクセストークンを生成するのは簡単ですが、そのアクセストークンを使ってツールを作ると、「何処の誰かわからない人が、私の代わりに自由に Twitter API を使う」ことが出来てしまいます。3-legged OAuth flow に従ってアクセストークンを取得するとその心配はなくなります。というのも、アクセストークンを取得する過程で、ユーザ自信が自分の ID とパスワードを入力して Twitter に認証される必要があるからです。
※つまり “Twitter アカウントを持っている人” という条件が追加されるだけで、見ず知らずの人が Twitter API を使うことには変わりないですが💦
というわけで、今回は OAuth 1.0a プロトコルによる認証方式で使用するアクセストークンを、3-legged OAuth flow に従って取得してみましょう。今回も私が用意したスプレッドシートを使って確認を進めます。
アクセストークンの取得
アクセストークンを取得するための手順は以下です。特に「手順1」では、前回同様に署名活動(?)が必要になってきますので、私が用意したスプレッドシートを使うことをオススメします。
手順1: POST oauth/request_token
https://developer.twitter.com/ja/docs/authentication/oauth-1-0a/obtaining-user-access-tokens | 詳細な手順
コンシューマーアプリケーションがリクエストトークンを取得するためのリクエストを作成します。
手順2: GET oauth/authorize
ユーザーに認証してもらい、コンシューマーアプリケーションにリクエストトークンを送信します。
手順3: POST oauth/access_token
リクエストトークンを使用可能なアクセストークンに変換します。
事前準備
3-legged OAuth flow ではトークンを受け取る Web サーバが必要になります。今回は簡単のため Python の http.server モジュールを使ってローカルで HTTP サーバを起動します。その情報は Developers Portal にも設定が必要なので、以下の手順に沿って準備をお願いします。
※次回、予定している PIN-Based OAuth では HTTP サーバは不要ですが、それでも Developers Portal での設定は必要になります
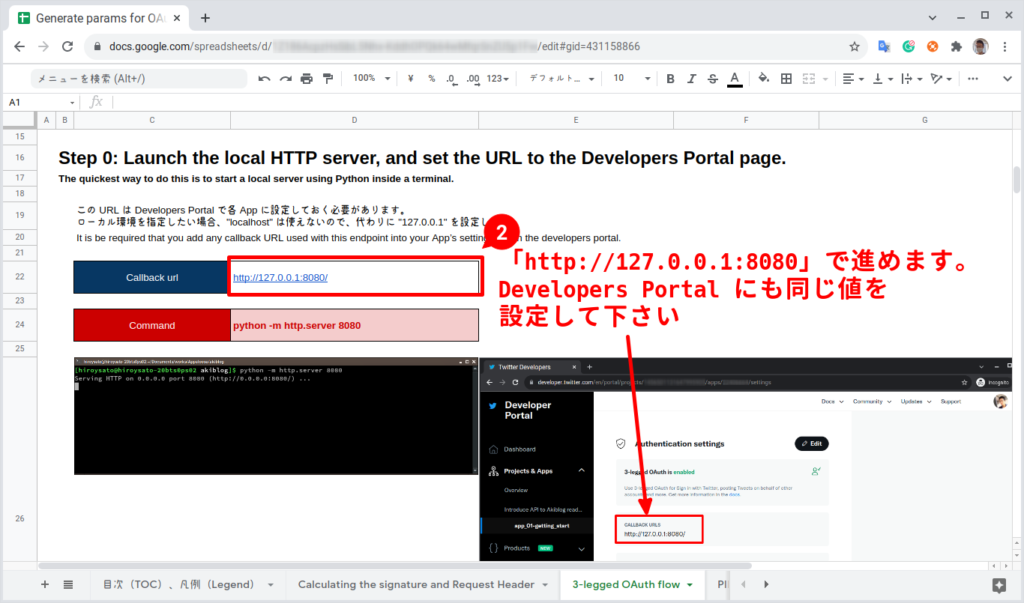
先ずは 3-legged OAuth flow が使えるように、Developers Portal で設定変更が必要です。
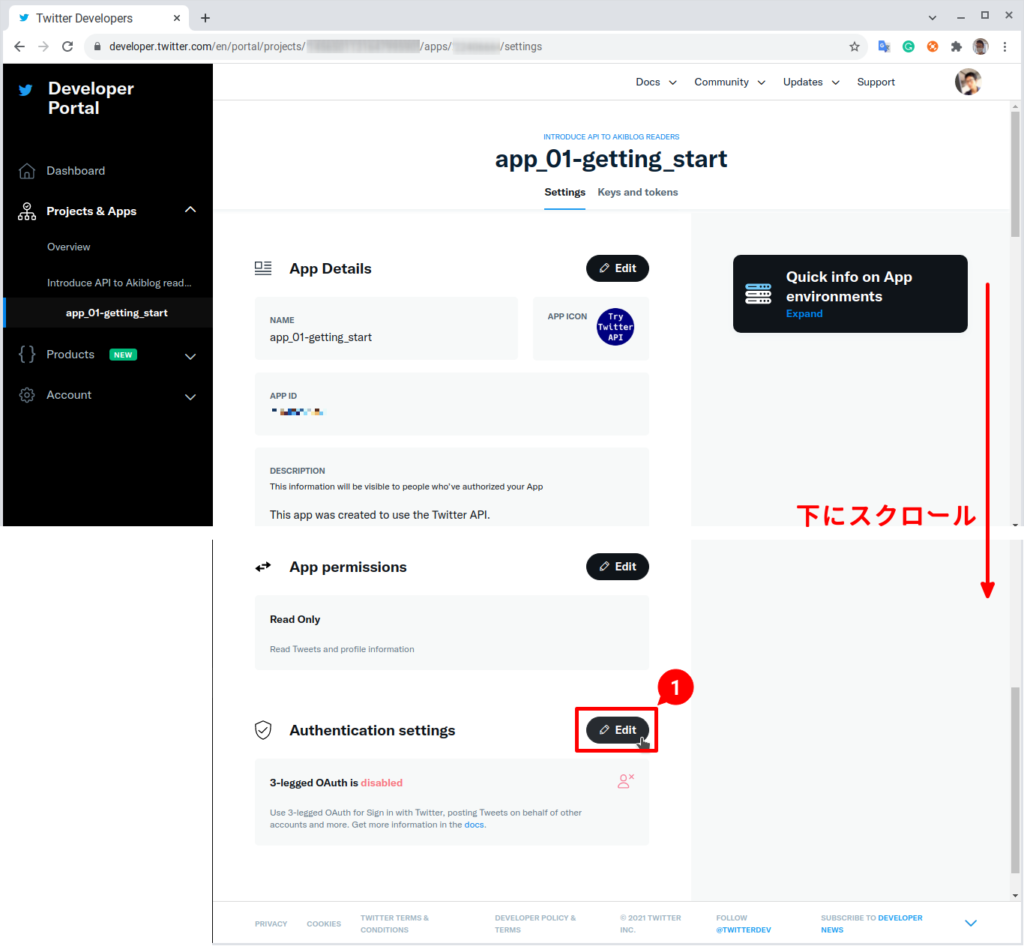
作成した App のページを確認すると「Authentication settings」項目の「3-legged OAuth is disabled」となっていることが確認できると思います。「Edit」ボタンから、設定を変更しましょう。

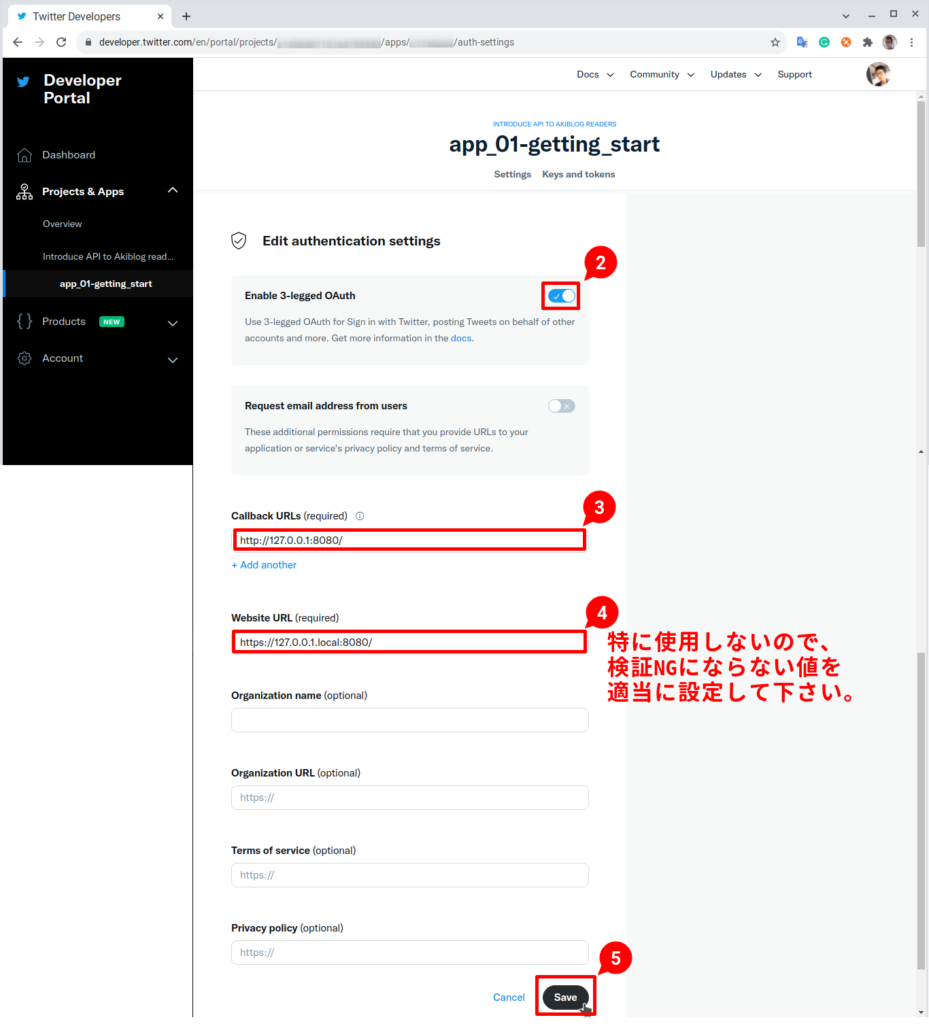
「enabled」にするため②のスイッチを反転させます。(以下図中の状態にする)
③「http://127.0.0.1:8080/」、④「http://127.0.0.1.local:8080/」を設定して、「Save」ボタンをクリックして下さい。
④は何に使用するわけでもないので、画面で検証 NG が表示されなければ何でも大丈夫です。

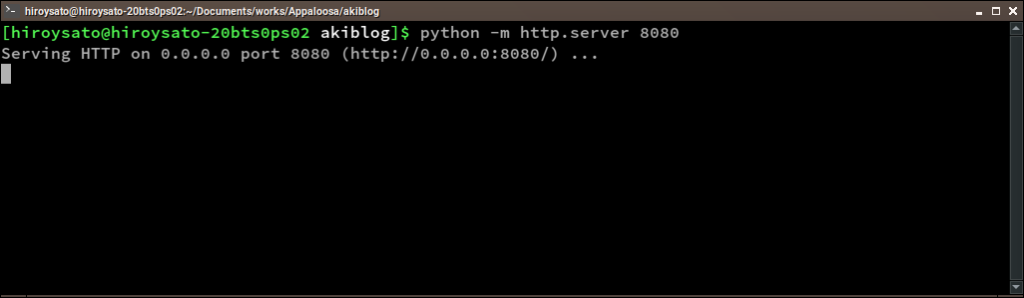
次に端末(ターミナル)等、python コマンドを入力できるアプリケーションで以下のコマンドを入力してサーバを起動して下さい。コマンドを入力するディレクトリ(フォルダ)はどこでも大丈夫です。
python -m http.server 8080

手順1: POST oauth/request_token
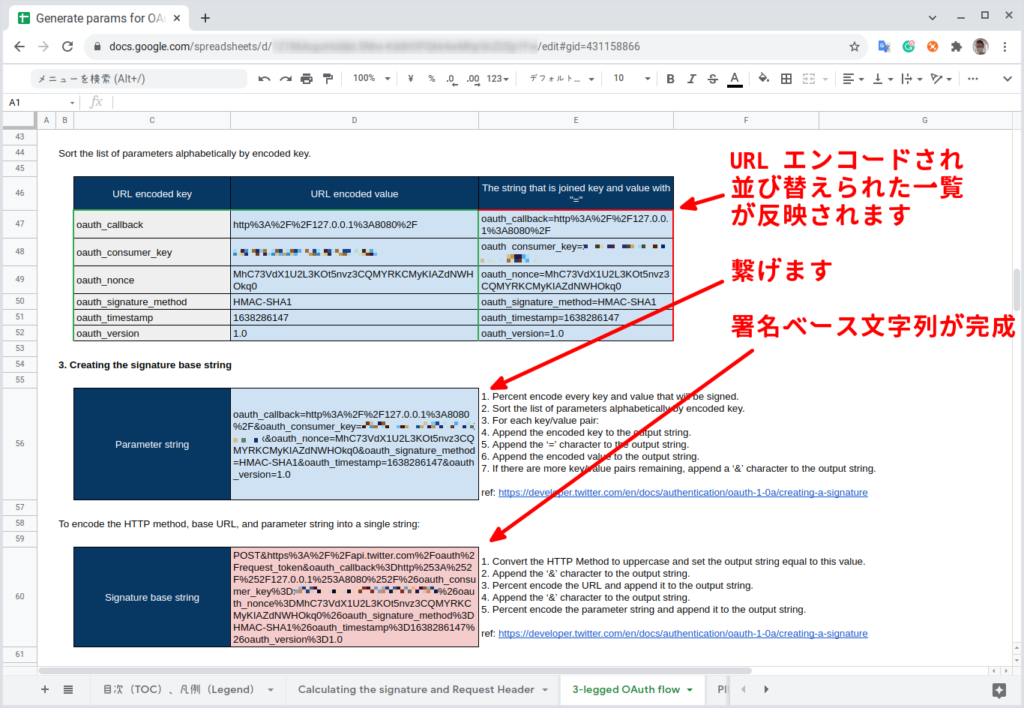
前回同様、署名に必要な情報を集めることから始めます。
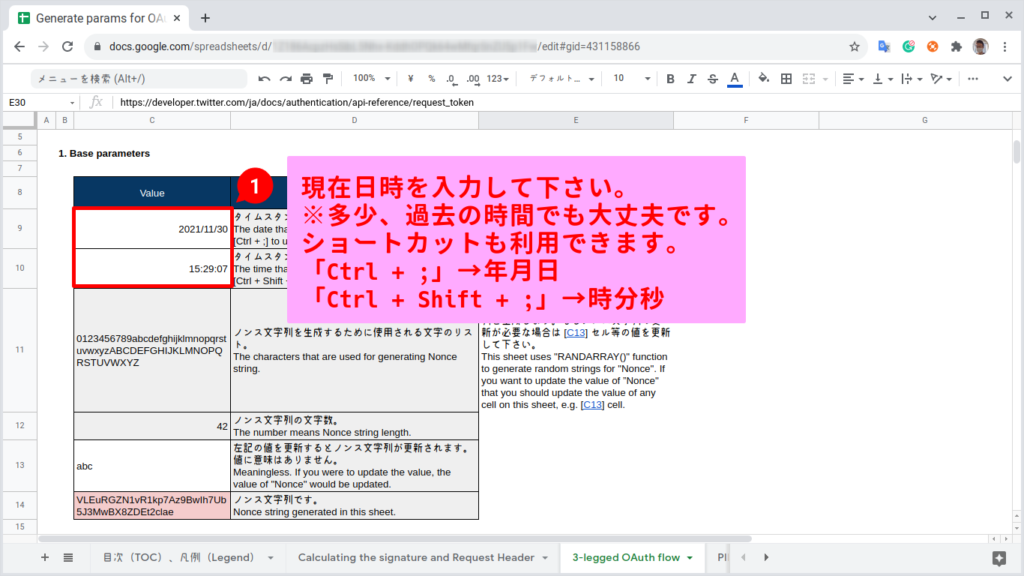
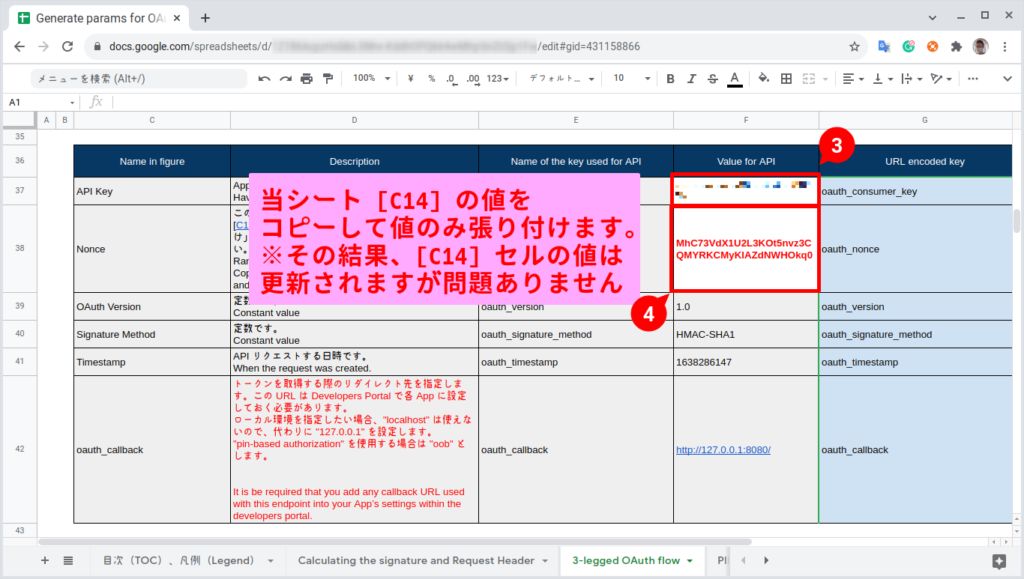
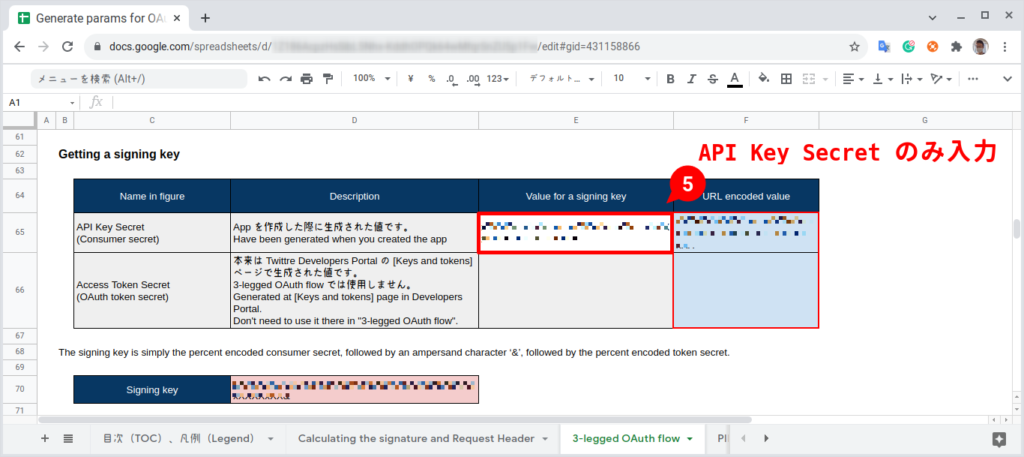
スプレッドシートに情報を入力して下さい。





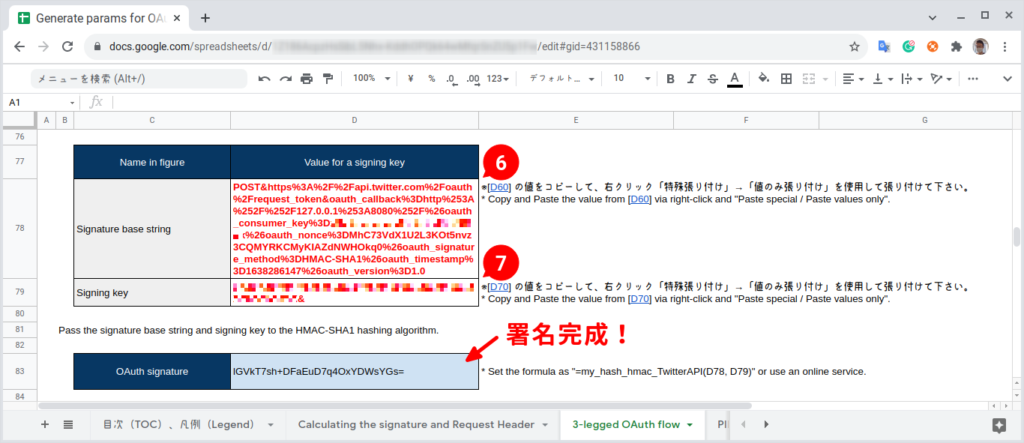
⑥⑦にはそれぞれ、上記過程で生成された署名ベース文字列(Signature Base String)、署名キー(Signature key)をコピーして、右クリック→「特殊張り付け」→「値のみ貼り付け」をします。


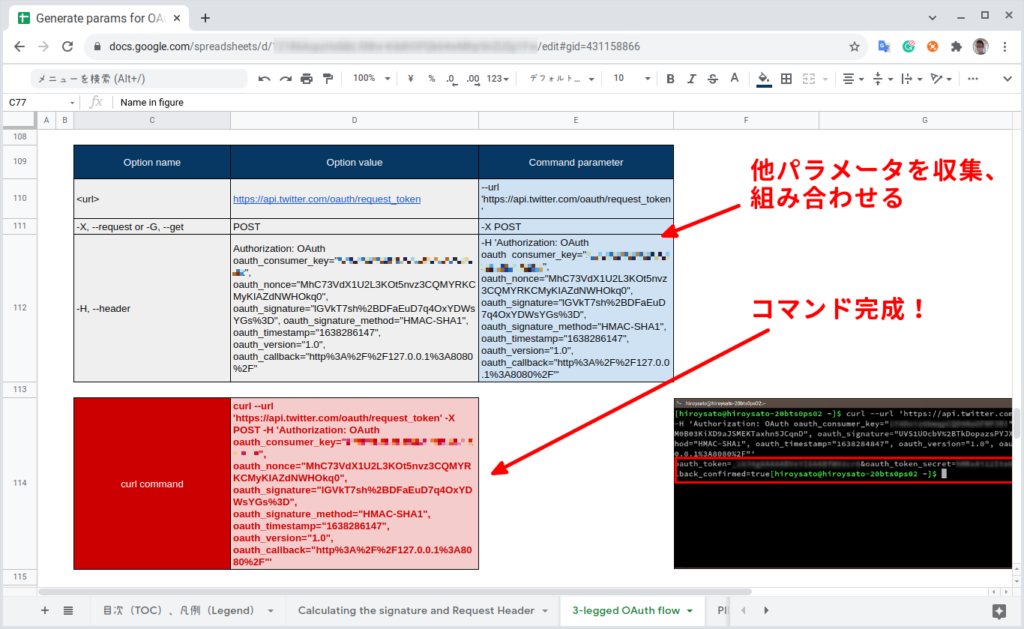
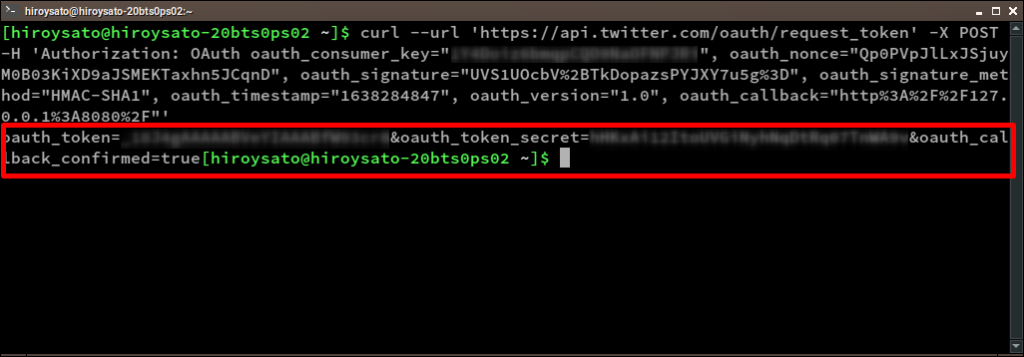
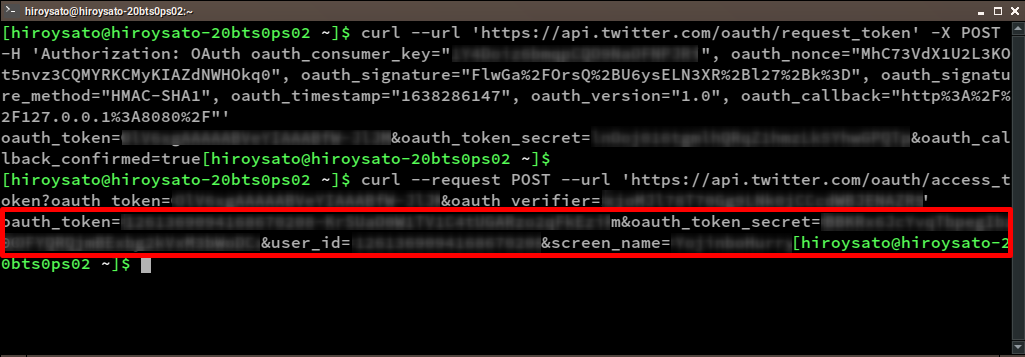
完成したコマンドを端末(ターミナル)など、curl コマンドが使用可能なアプリケーションで実行します。すると「oauth_token」「oauth_token_secret」「oauth_callback_confirmed」という3つの値を取得することが出来ます。
ここで最後の「oauth_callback_confirmed」が「true」であることを確認して下さい。それ以外の値が帰ってきた場合は、何かしら問題があるので上記の手順をやり直して下さい。

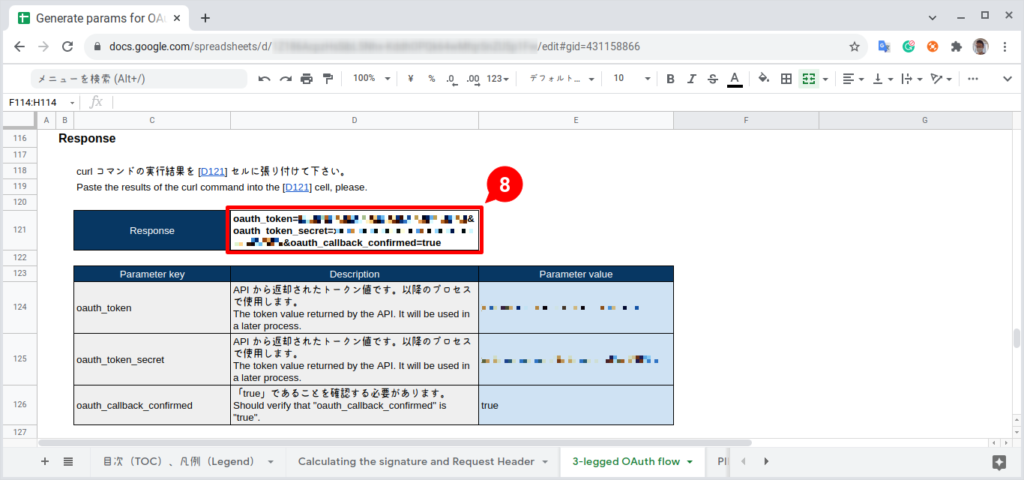
コマンドの実行結果は、シートの [D121] セルに貼り付けて下さい。

手順2: GET oauth/authorize
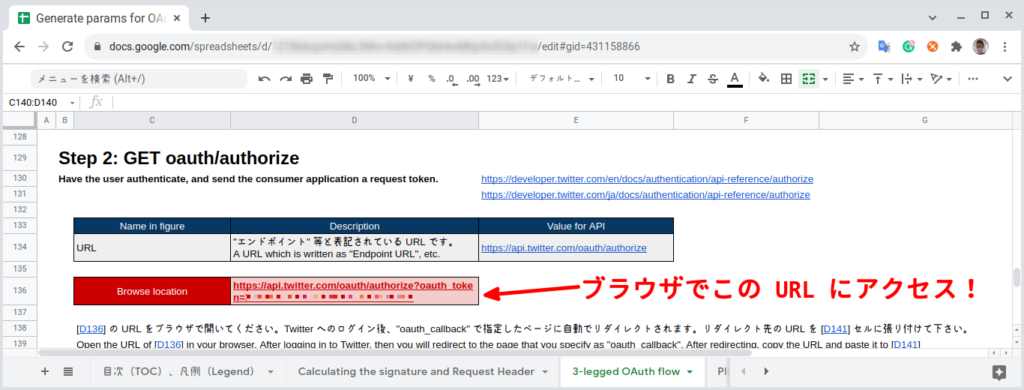
ここまでで、「手順2」で使用する情報がそろっているので、シート中から URL をコピーしてブラウザのロケーションバーに貼り付けましょう!

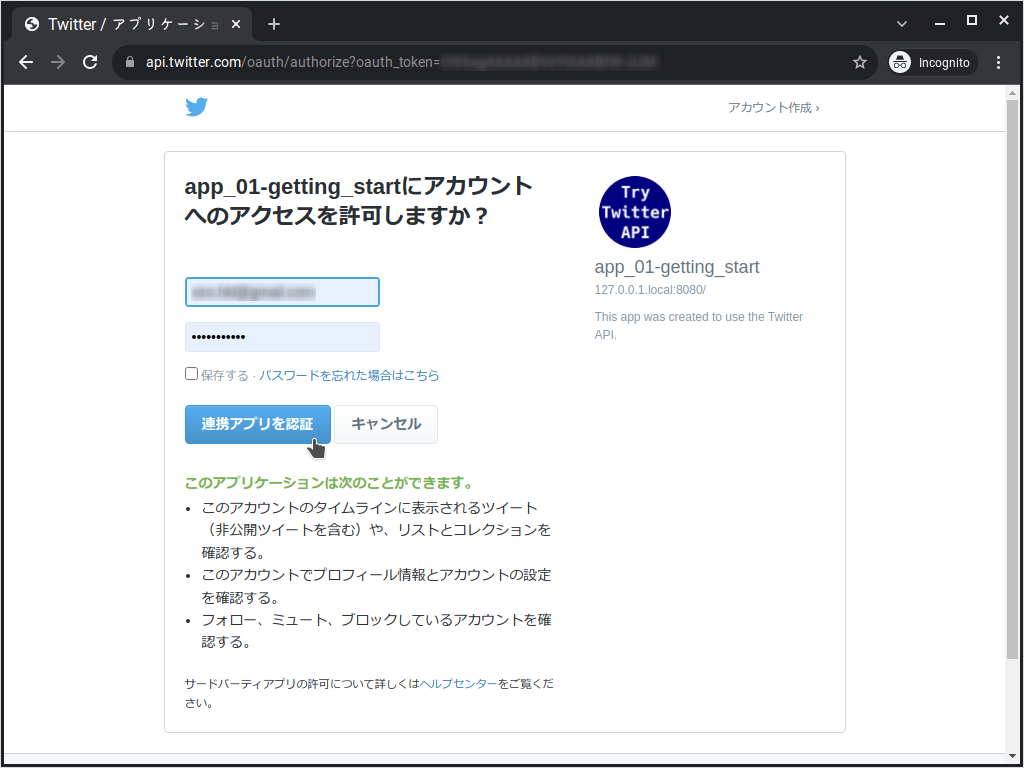
すると Twitter のログインページ(のようなもの)に飛ばされます。ご自身の Twitter アカウント情報を入力して「連携アプリを認証」ボタンをクリックします。
※手順のタイトルが「承認(authorize)」にも関わらず、ボタン名が「認証(authentication)」なのはご愛嬌?

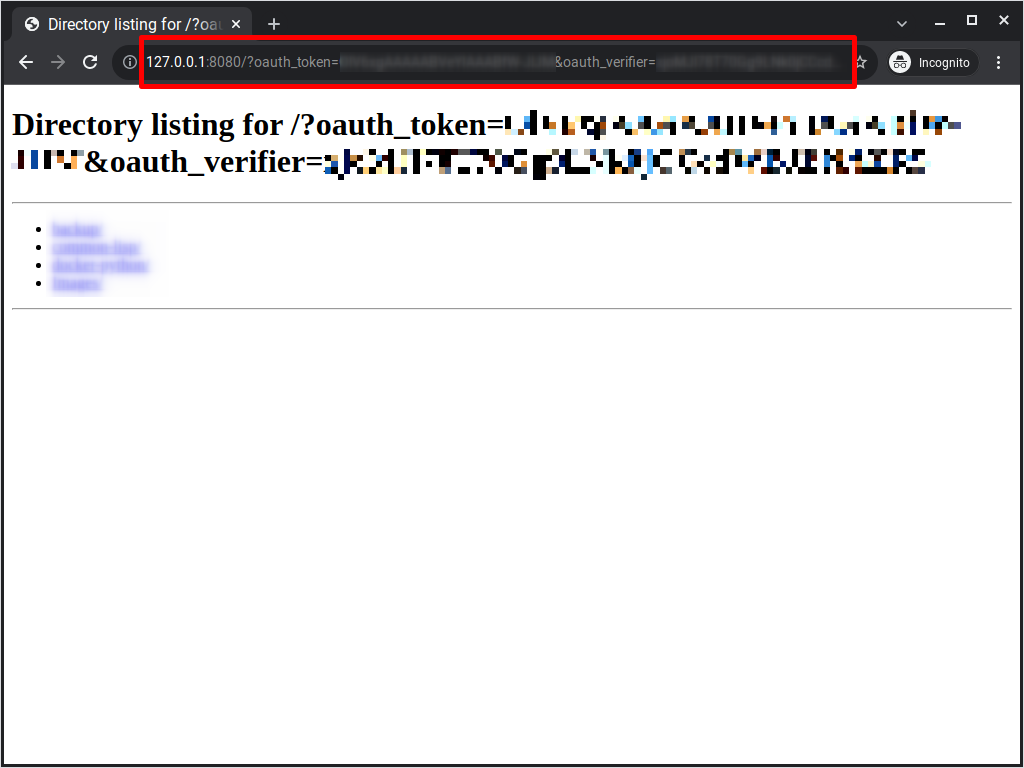
認証された後は、コールバック URL(oauth_callback)で指定した URL にリダイレクトされます。今回の手順では HTML ファイルも、CGI も使っていないので下記画像のような状態になると思います。本来なら「承認されました!」みたいな画面を用意すべきでしょうが、手順を確認するだけなら今のままでも全く問題ありません👍
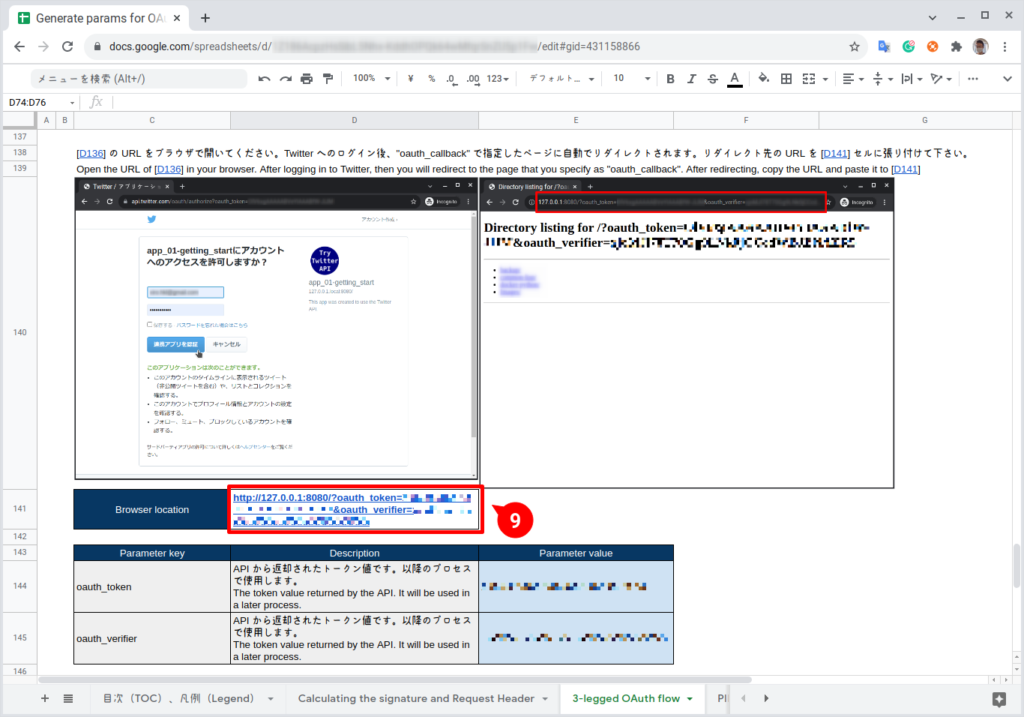
URL 部分に重要な情報が含まれていますので、コピーしてシートに貼り付けてください。(⑨)


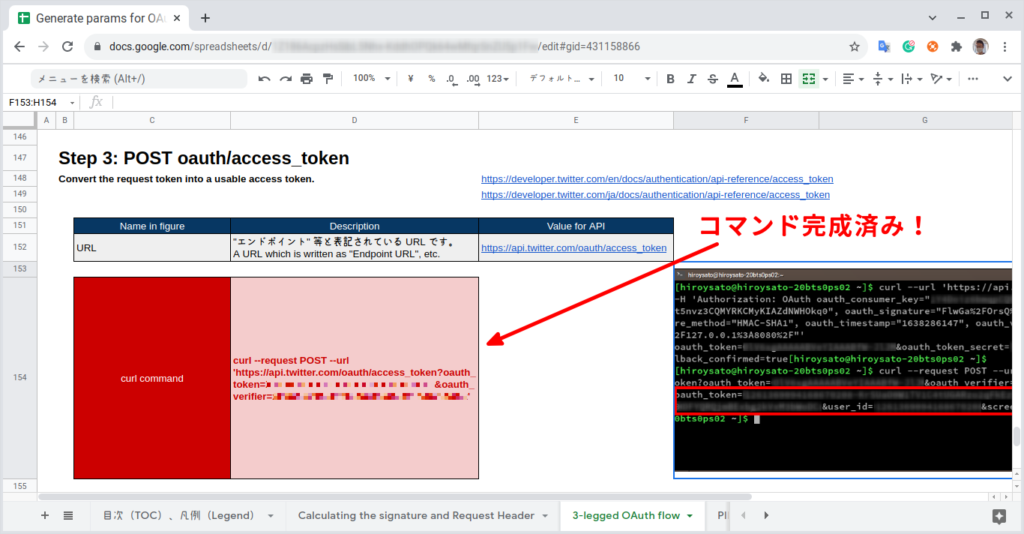
手順3: POST oauth/access_token
最後の手順です。シート中のコマンドをコピーして実行して下さい。


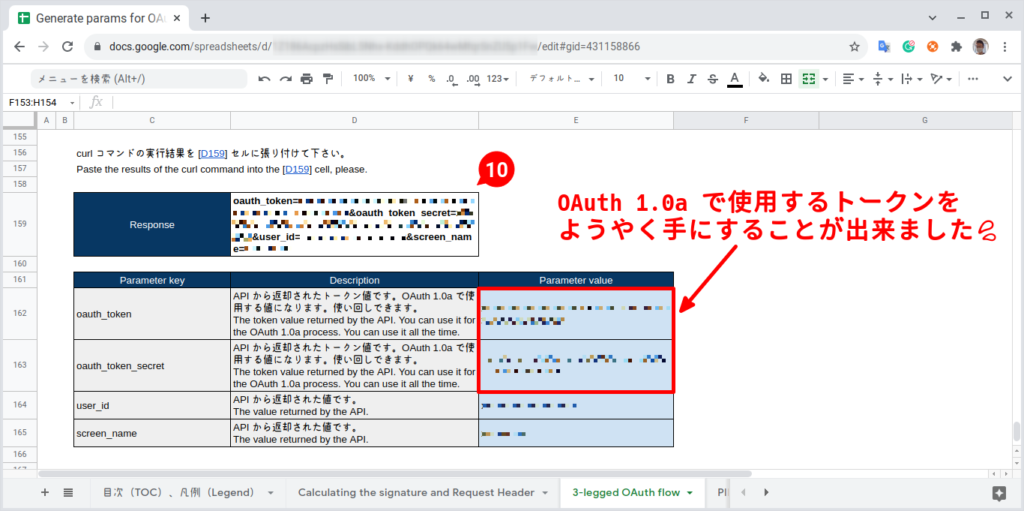
コマンドの実行結果をシート [D159] に貼り付けるところまでで 3-legged OAuth flow を使用してアクセストークンを取得する手順が完了になります。
あとは、この取得したトークンを使って署名したり何したり……と前ブログの OAuth 1.0a プロトコルを使った Twitter API の手順を実行すれば良いということになります。

今回、用意したスプレッドシートを使えば、実施する手順事態は少ないのですが内部では並び替えたりハッシュ値を計算したりと、やはり面倒な対応が必要になります。
今回は PC 上で作業をしたので HTTP サーバを起動できましたが、スマホアプリ内では不可能です。そんなケースのため 3-legged OAuth flow には「PIN-Based OAuth」という抜け道が用意されています。次回はその手順を確認しましょう。


コメント