OAuth 1.0a を使った Twitter API の仕様はとても複雑です。それでもツイートしたり、「いいね!」したりと、更新用の API は OAuth 1.0a でしか使えないので、勉強するしかありません!
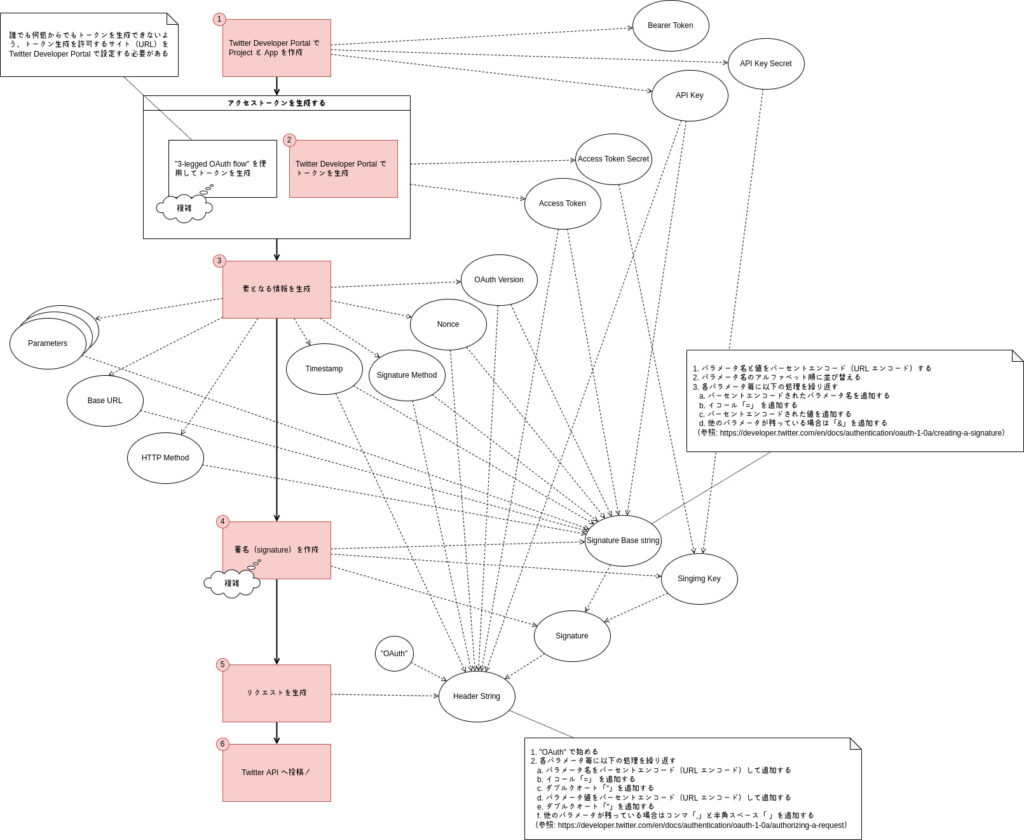
一先ず、その過程を図にしてみました。

資料はこちらに置いておきますので、お好きに使って下さい。間違ってたら指摘していただけると助かります💦
Google Drive: Twitter API – use-oauth1_0a.drawio.png
この記事ではこの流れに沿って確認していきます。ライブラリを使うと簡単に Twitter API を利用できますが、今回は自力で少しずつ確認していきましょう。
ちなみに現時点で完了しているのは図中の「①Twitter Developers Portal で Project と App を作成」のみです。
また、今回の記事では “アクセストークンの生成” について、簡単な方法を選択することにします。
つまり「Twitter Developers Portal の Dashboard 画面で生成」する方法です。使用する API は前回と同様「Search Tweets」で、指定するパラメータも前回と同様「query=from:mxkLlrpl4qNvH5i -is:retweet」と「max_results=10」とします。
公式リファレンスを確認
「Search Tweets」→「API Reference」→「OAuth 1.0a User context」に進むと、OAuth 1.0a を使った API 利用手順が記載されたページに辿り着きます。ちなみに手順は、上記の図と同じものになります。
あと、嬉しいことに日本語版のページもあります!英語が苦手な方、または日本語が得意な方は日本語版のページを参照下さい。
※左メニューの「Fundamentals」→「Authentication」→「OAuth 1.0a」でも同じ


でもまぁ、読まなくてもいいです。
読まなくても進められるようにするのが、このブログの意義だと思うので💦
記載されている手順を実施するには、curl コマンドを使用する以外に、下記の対応が必要になります。
- ランダムな文字列の生成
- UNIX エポックタイムの取得 ※1970 年 1 月 1 日からの経過時間(秒)
- パーセントエンコード(所謂、URL エンコード)
- 並び替え(ソート)
- HMAC-SHA1 によるハッシュ値の生成と、Base64 エンコード
コマンドやツールを使ってどうにかすることも出来ますが、それぞれ準備するのも面倒です。今回は、簡単に確認できるように機能コミコミのスプレッドシートを作りました。それを利用して動作確認をしましょう。
なお、先の図や以降の項目、スプレッドシート内の記載は、なるべく公式リファレンスに合わせるようにしています。疑問点や欠如点等ありましたらご連絡いただけると幸いです。また必要に応じて公式リファレンスを参照して下さい。
アクセストークンを生成する
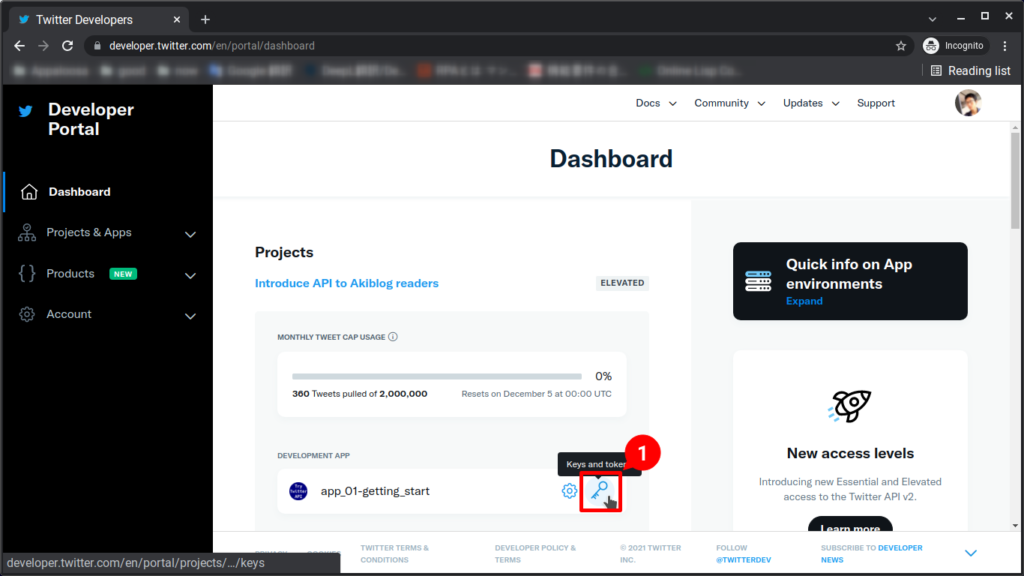
この記事では Developers Portal の Dashboard ページからアクセストークンを取得します。
Twitter Developers Portal: Dashboard
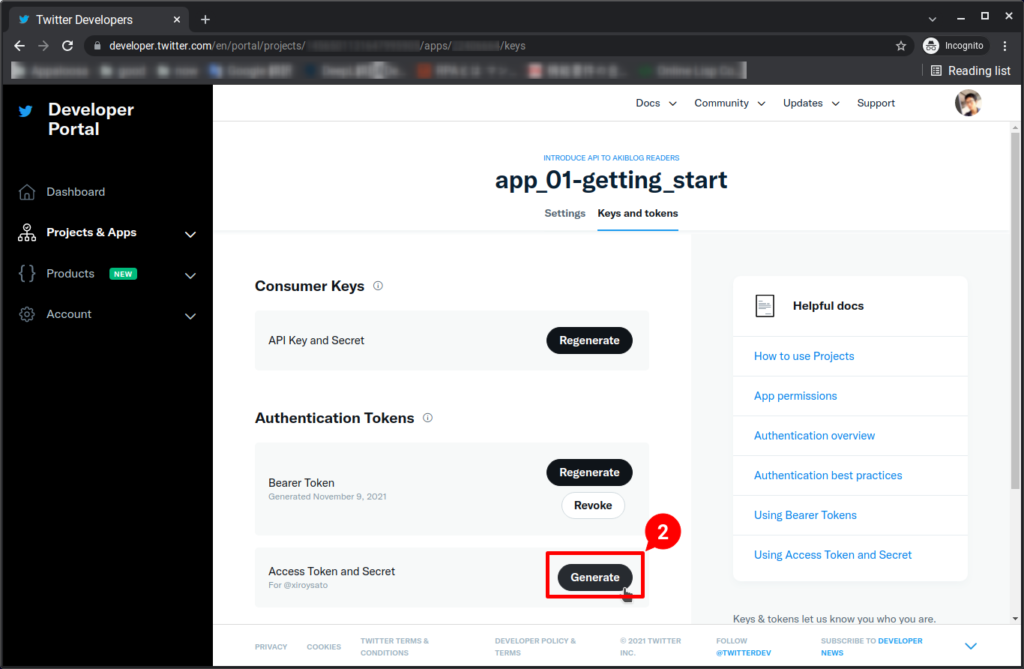
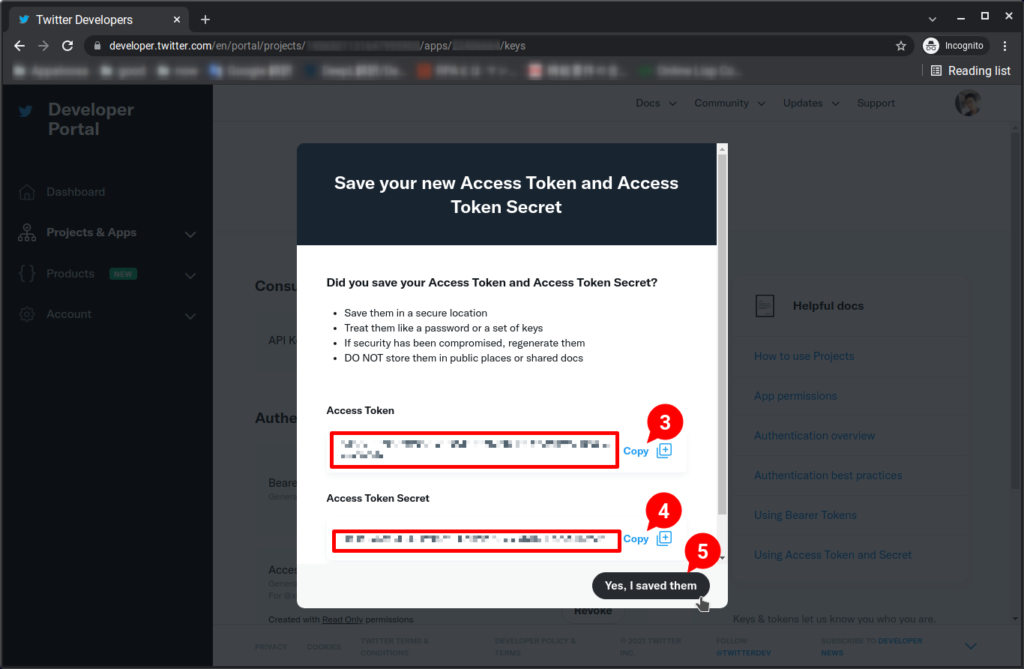
Dashboard を開くと 作成した Project と App が表示されますので、「Keys and tokens」アイコンをクリック、続けて「Access Token and Secret」の「Generate」ボタンをクリックして下さい。
Project と App を未作成の場合は、前々回の記事(こちら)を参考にして作成をお願いします。


すると「Access Token」と「Access Token Secret」という 2 つの値が生成されます。App Key 同様、こちらも大切に保管して下さい。
※なくしてしまった場合、他の人にバレてしまった場合などは同様の手順で再生成できます

必要な情報が揃いましたので、これらの値を使用して OAuth 1.0a 認証方式で使う各種値を算出しましょう!
署名の作成(Creating a signature)
OAuth 1.0a プロトコルを使った認証方式で Twitter API を利用するには、ここまでで取得したトークン等の値を用いて署名(Signature)を算出し、HTTP リクエストのヘッダ(Header String)に含める必要があります。OAuth 2.0 で使用した Bearer Token のように取得したものをそのまま使えばいいというわけではないのがツラいですね。
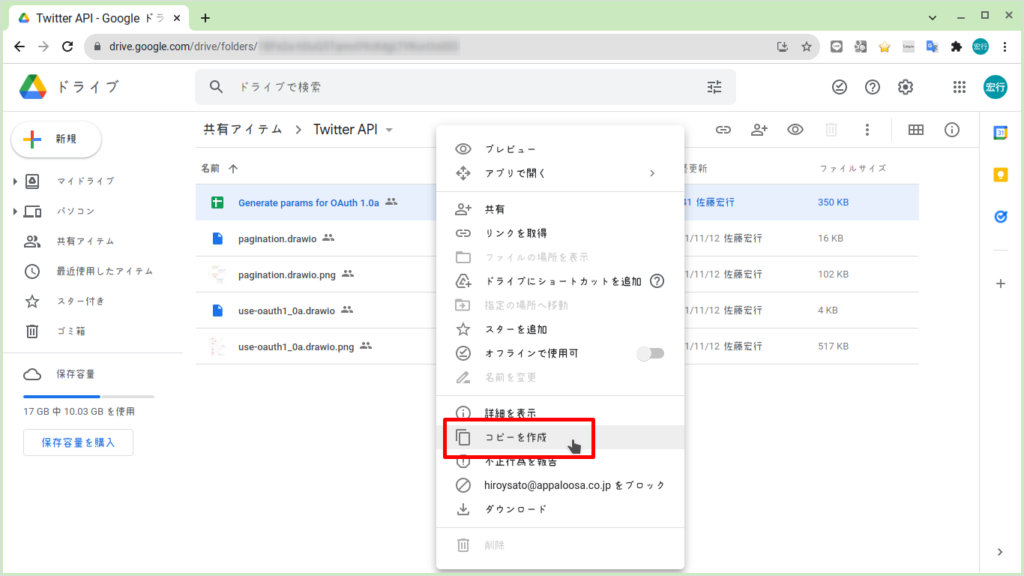
ここからは私が作成したスプレッドシートを使用します。資料はこちらにあります。まずはこのスプレッドシートをご自身の環境にコピーして下さい。
Google Drive: Twitter API – Generate params for OAuth 1.0a –

素となる情報を生成 – パラメーターの収集(Collecting parameters)
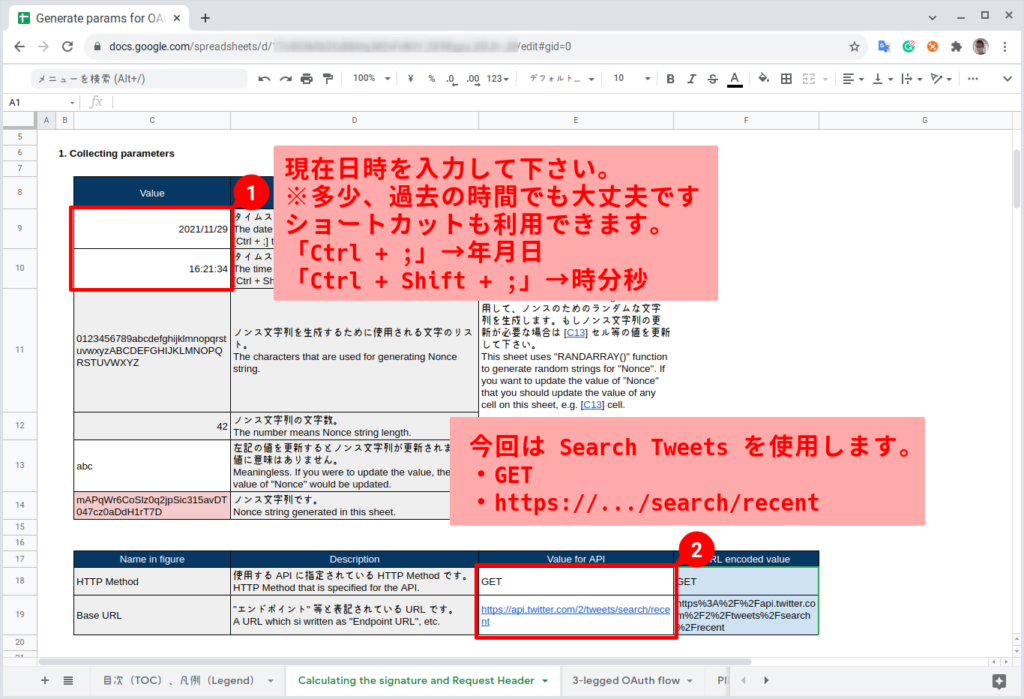
コピーしたスプレッドシートに必要な情報を入力していきます。実際に API を使用する場合は、上記の対応(URL エンコードや Base64 エンコード等)が必要になりますが、それらはスプレッドシートの関数にお任せしておりますので、普段遣いのフォーマットで入力して下さい。

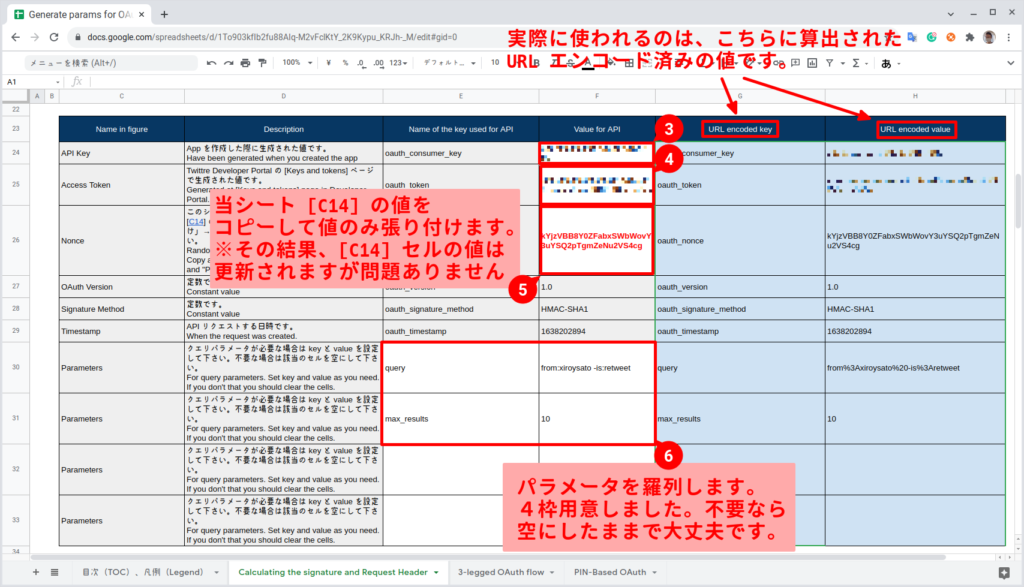
③④はご自身の情報で更新して下さい。ここには Developers Portal で App を作成した際に生成されたトークン値を入力します。
⑥は利用する API によって異なります。今回は「Search Tweets」を使用しますので、前回と同じ以下の内容を入力します。「=」でキーと値に分けて入力して下さい。
- query=”from:xiroysato -is:retweet”
- max_result=”10″

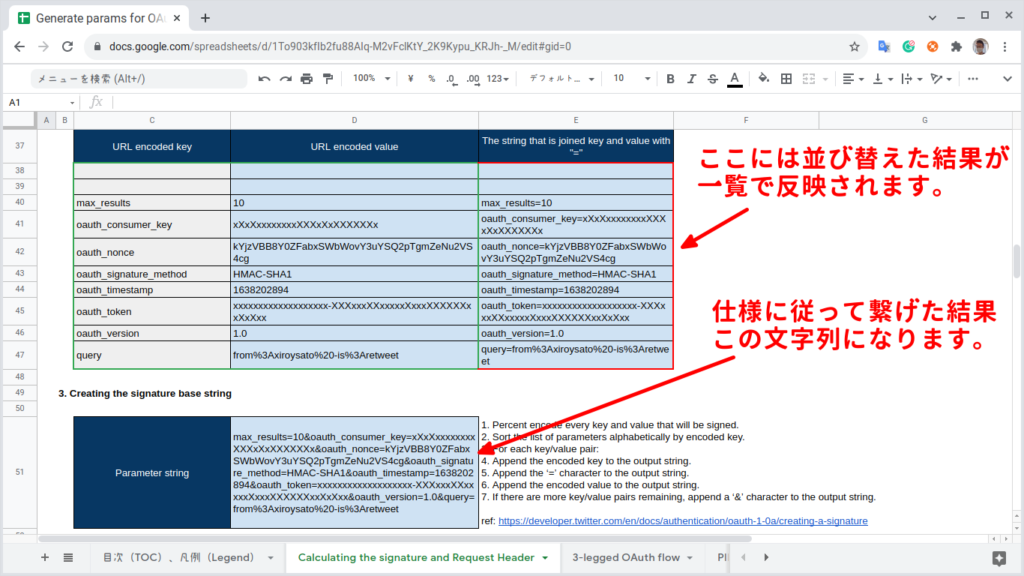
集めた情報は、下記の仕様に従って並び替えます。
これはスプレッドシートの中で計算されます。
1.署名されるすべてのキーと値をパーセントエンコードします。
https://developer.twitter.com/ja/docs/authentication/oauth-1-0a/creating-a-signature | パラメーターの収集
2.パラメーターのリストをエンコードされたキーでアルファベット順に並べ替えます。
3.それぞれのキーと値のペアに対して:
4.出力文字列にエンコードされたキーを追加します。
5.出力文字列に「=」を追加します。
6.出力文字列にエンコードされた値を追加します。
7.キーと値のペアがまだ残っている場合は、出力文字列に「&」を追加します。

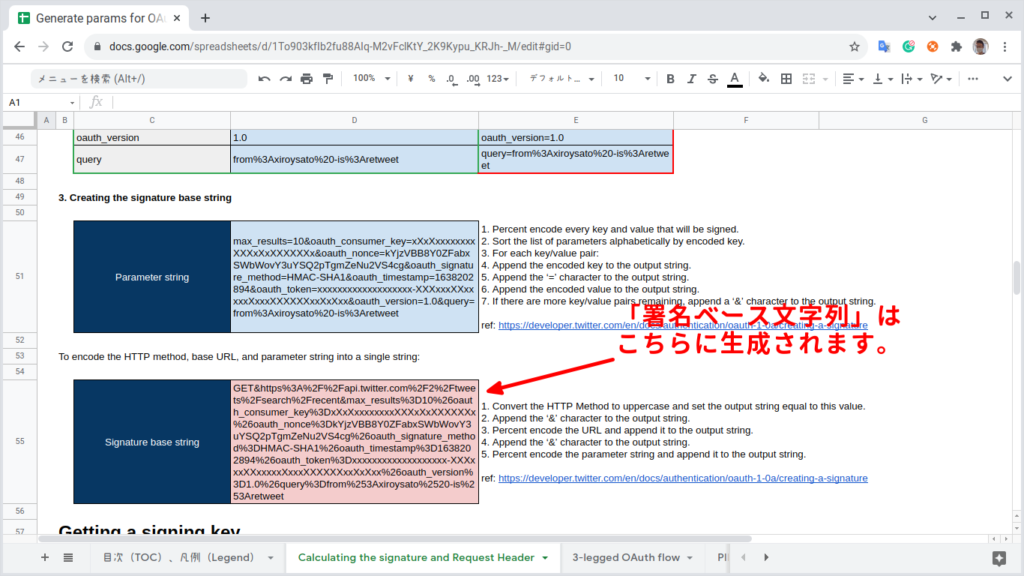
署名の作成 – 署名ベース文字列の作成(Creating the signature base string)
収集したパラメータを使って「署名ベース文字列」を作成します。これもスプレッドシート内で計算されます。
1.HTTPメソッドを大文字に変換し、出力文字列をこの値に設定します。
https://developer.twitter.com/ja/docs/authentication/oauth-1-0a/creating-a-signature | 署名ベース文字列の作成
2.出力文字列に「&」を追加します。
3.URLをパーセントエンコードし、出力文字列に追加します。
4.出力文字列に「&」を追加します。
5.パラメーター文字列をパーセントエンコードし、出力文字列に追加します。

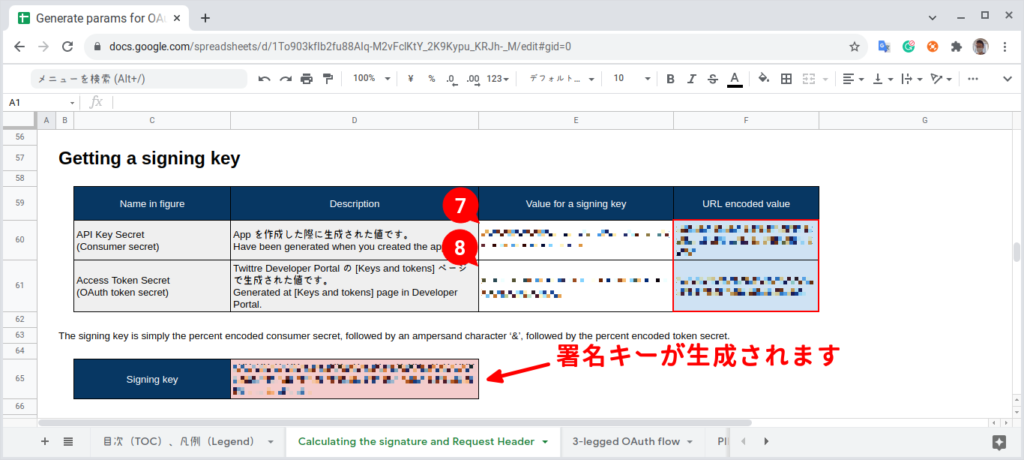
署名の作成 – 署名キーの取得(Getting a signing key)
App 作成時、上記アクセストークン作成時に生成された「〜 Secret」値を使用します。
⑦⑧にそれぞれ値を入力してください。入力された値は仕様に従って計算されて「署名キー」が生成されます。
署名キーは、単純にパーセントエンコードされたコンシューマーシークレットに、アンパサンド文字「&」、パーセントエンコードされたトークンシークレットが追加されたものです。
https://developer.twitter.com/ja/docs/authentication/oauth-1-0a/creating-a-signature | 署名キーの取得

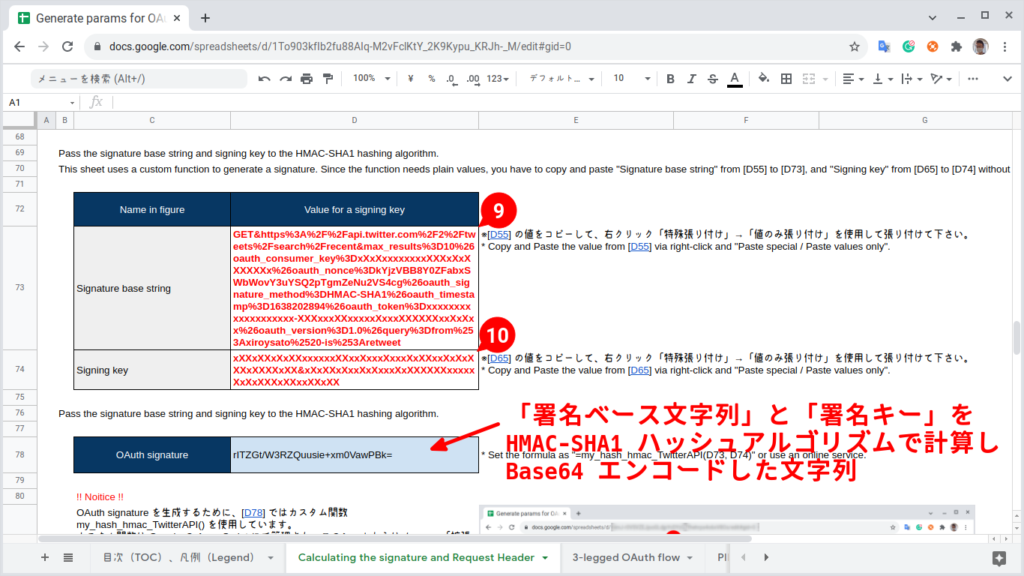
署名の作成 – 署名の計算(Calculating the signature)
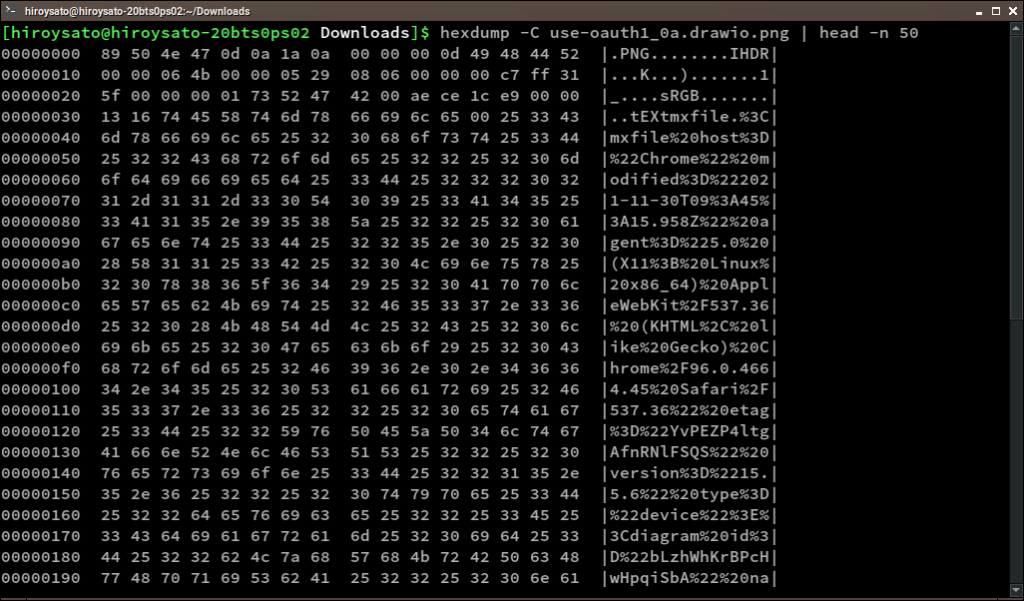
「署名ベース文字列」、「署名キー」を「HMAC-SHA1」ハッシュアルゴリズムに渡すことで「署名」を取得します。ただし出力されるのはバイナリーデータで、このままでは HTTP ヘッダに含めることが出来ません。そのため「Base64 エンコード」して文字列に変換する必要があります。

※バイナリデータは左記画像のように人間では読み取り不可能なデータです。
ちなみに左記の画像は記事トップに掲載した画像ファイルを 16 進数と ASCII 文字列として表示した結果です。
上記で取得した「署名ベース文字列」と「署名キー」をそれぞれ⑨と⑩に値のみ張り付けます。
するとスプレッドシート内で計算された結果が「OAuth signature」欄に出力されます。
ただし、この計算には Google Apps Script を使用していて、その使用回数には上限があります。このシートだけで使う分には十分な数が確保されていますが、気になる人はオンラインサービス等で代用してください。シート中でも「!! Notice !!」として記載してあります。

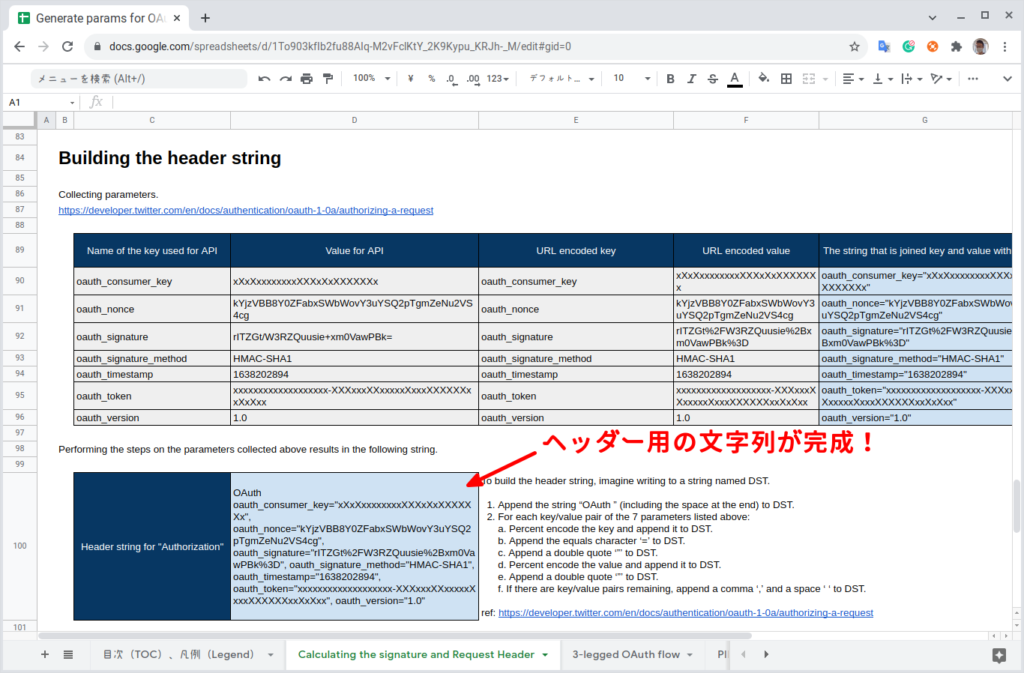
リクエストを生成 – ヘッダー文字列の構築(Building the header string)
ここまでに集めた情報を一つにまとめてヘッダ−文字列を作成します。以下の手順に従った結果はスプレッドシートでも確認できます。
ヘッダー文字列を構築するために、DSTという名前の文字列に書き込むと想定します。
1.文字列「OAuth 」(最後のスペースを含む)をDSTに追加します。
https://developer.twitter.com/ja/docs/authentication/oauth-1-0a/authorizing-a-request | ヘッダー文字列の構築
2.上述の7つのパラメーターの各キー/値のペアについて:
1.キーをパーセントエンコードしてDSTに追加します。
2.等号文字「=」をDSTに追加します。
3.二重引用符「”」をDSTに追加します。
4.値をパーセントエンコードしてDSTに追加します。
5.二重引用符「”」をDSTに追加します。
6.キーと値のペアが残っている場合は、コンマ「,」とスペース「 」をDSTに追加します。

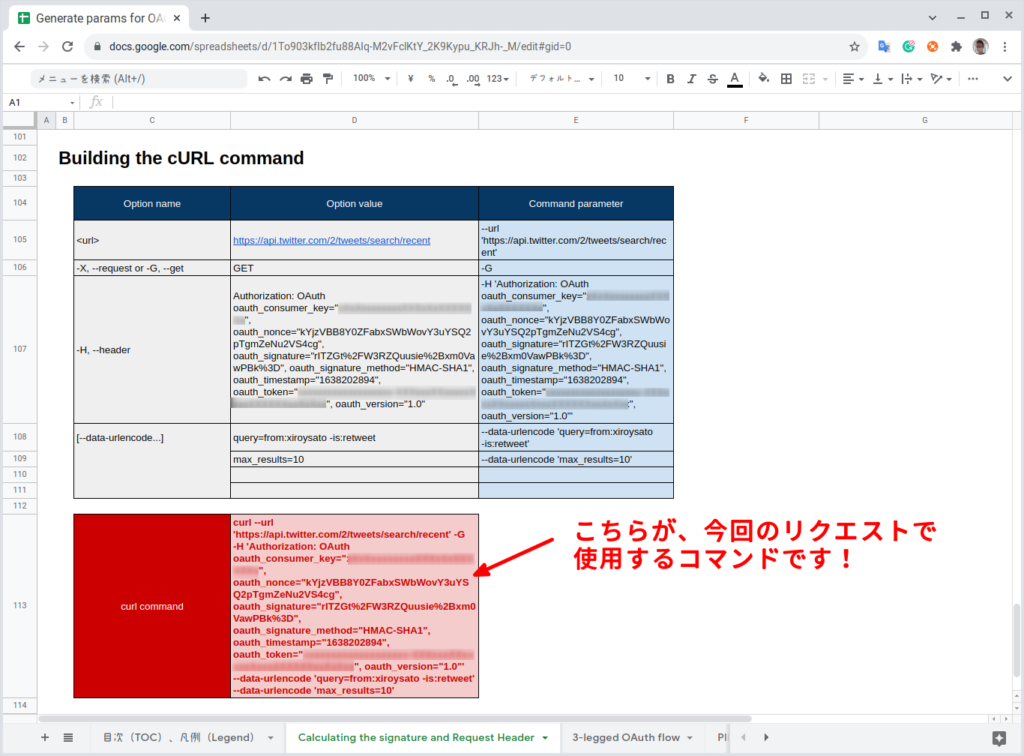
Twitter API へ投稿! – リクエストの認証(Authorizing a request)
以下の情報を送信できるように情報を整理して curl コマンドに落とし込みましょう!
スプレッドシート内で結果を確認できます。
※以下はリファレンスページから借用したもので、今回使用する API とは一致しませんのでご注意下さい
POST /1.1/statuses/update.json?include_entities=true HTTP/1.1
Accept: */*
Connection: close
User-Agent:OAuth gem v0.4.4
Content-Type: application/x-www-form-urlencoded
Authorization:
OAuth oauth_consumer_key=”xvz1evFS4wEEPTGEFPHBog”,
oauth_nonce=”kYjzVBB8Y0ZFabxSWbWovY3uYSQ2pTgmZeNu2VS4cg”,
oauth_signature=”tnnArxj06cWHq44gCs1OSKk%2FjLY%3D”,
oauth_signature_method=”HMAC-SHA1″,
oauth_timestamp=”1318622958″,
oauth_token=”370773112-GmHxMAgYyLbNEtIKZeRNFsMKPR9EyMZeS9weJAEb”,
oauth_version=”1.0″
Content-Length:76
Host: api.twitter.comstatus=Hello%20Ladies%20%2b%20Gentlemen%2c%20a%20signed%20OAuth%20request%21
https://developer.twitter.com/ja/docs/authentication/oauth-1-0a/authorizing-a-request | リクエストの認証

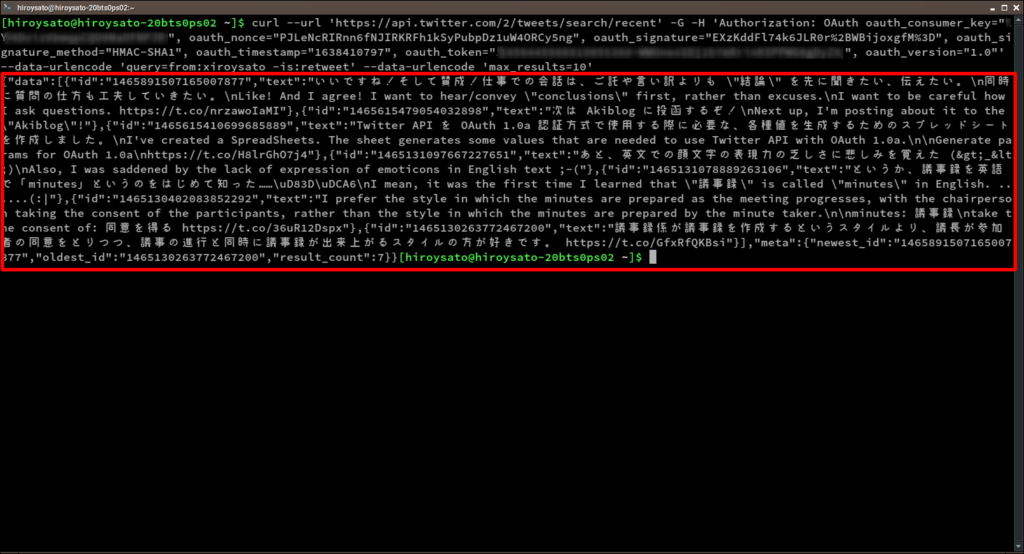
生成されたコマンドを実行して Twitter API 経由でツイート情報を取得することができました!

次回は 3-legged OAuth flow の確認をしてみましょう。こちらはアクセストークンを Developers Portal で生成するのではなく、ツールを利用する各ユーザそれぞれが自分用のトークンを自分で取得するためのフローになります。
こちらもスプレッドシートを用意しているので、サクサクっと確認しましょう。


コメント