「神は細部に宿る(God is in the details)」といいます。この言葉を耳にすると、昭和な私には姑、小姑が窓枠を “つーっ” となぞって指についた埃を「ふっ」と吹き散らすシーンが頭に浮かびますが、若者には「進撃の巨人」のリヴァイ兵長が、部屋の掃除にこだわるシーンの方が馴染み深いでしょうか。
今回はそんな、ちょっとした “こだわり” に使用できる便利ツールやサービスを紹介したいと思います。
派生版として「悪魔は細部に宿る(The devil in the details)」というのも存在するようですね。こちらは「一見して簡単にできそうなことでも、完成までに予想以上の時間や労力を要する」という意味でのようですね。

不思議なことに、「悪魔」には Wikipedia のページが存在するのに、派生元の「神」が見当たらない。「悪魔」には “the” がつくのに「神」には “the” がつかないことと、”God …” より “The god…” とした方が検索結果が多いことも、私には不思議でなりません。
Wikipedia: The devil is in the details、悪魔は細部に宿る
いつも同じサイズでスクリーンショットを取得する
このブログ内でも同じですが、ドキュメントに添付する画像は、その画像の横幅がドキュメントの横幅より大きい場合、そのドキュメントに収まるように縮小して掲載するのが通例だと思います。
ウィンドウ内の文字サイズはウィンドウサイズを変更しても同じままなので、異なるサイズのスクリーンショットを取得すると、縮小して掲載した際、画像内に含まれる文字サイズがバラバラになってしまいます。かっこ悪いですよね。(あと、不親切だとも思います)
その対策として、ピクセル単位で制御できる方法・ツールをご紹介いたします。

1366×768、640×480 のように、ディスプレイ用の規定サイズに合わせるのが好きです。”黄金比”も考えられてるんだろうな〜と期待しているのでw
Google Chrome – Developer tools
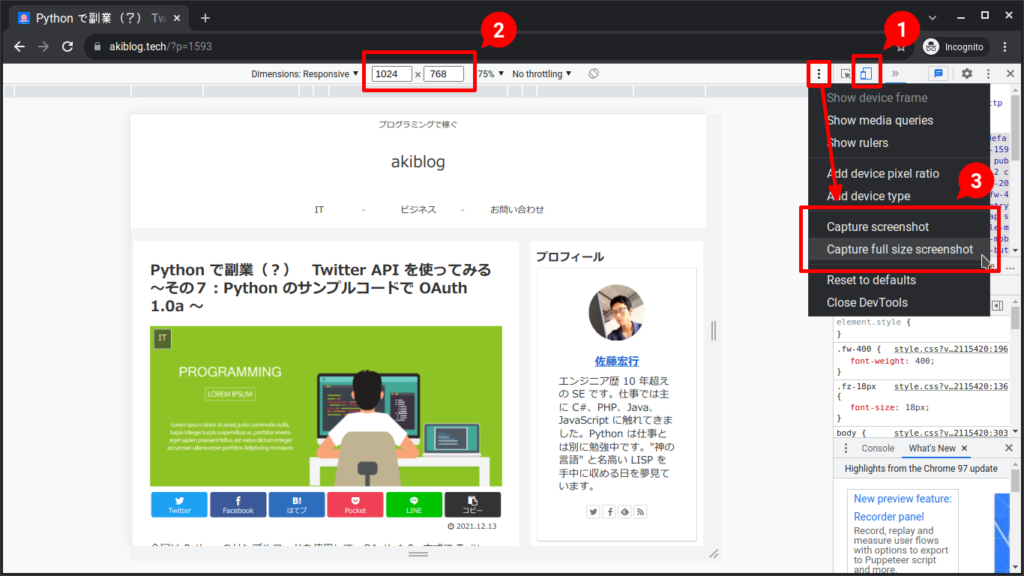
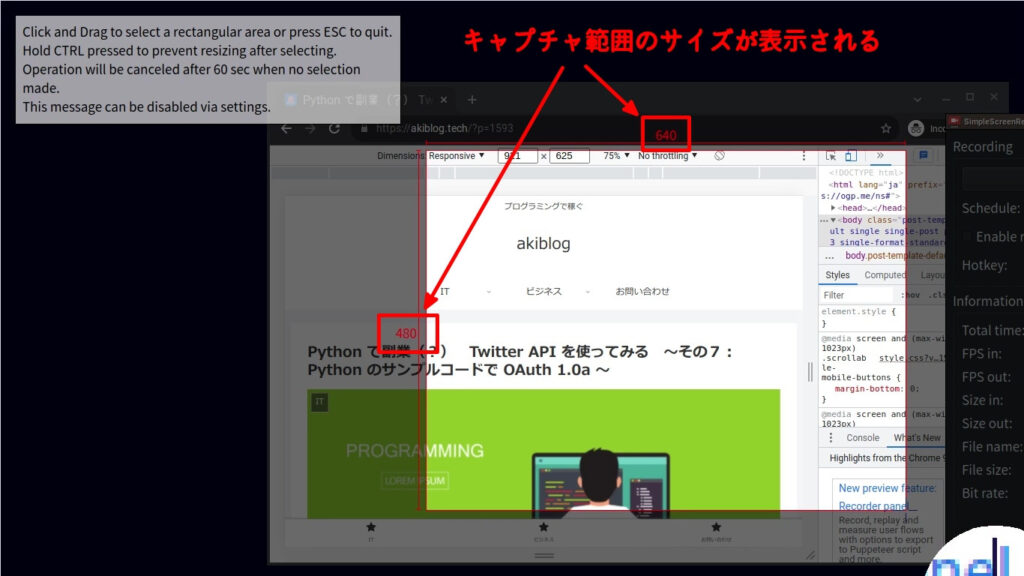
Google Chrome には表示するウィンドウサイズを指定する機能が、予め備わっています。その機能と、これまた予め備わっているスクリーンショット(表示 and 全画面)機能を使用するだけで、いつも同じサイズのスクリーンショットを取得することが可能です。
やり方はとっても簡単で、「メニュー」→「More tools」→「Developer tools」を選択して開発者ツールを起動した後、①デバイス切り替え → ②サイズ変更 → ③スクリーンショットを選択するだけです。
開発者ツールは「F12」や、「Ctrl + Shift +i」でも起動できます。

(おまけ)Google Chrome の小技 キャッシュクリア
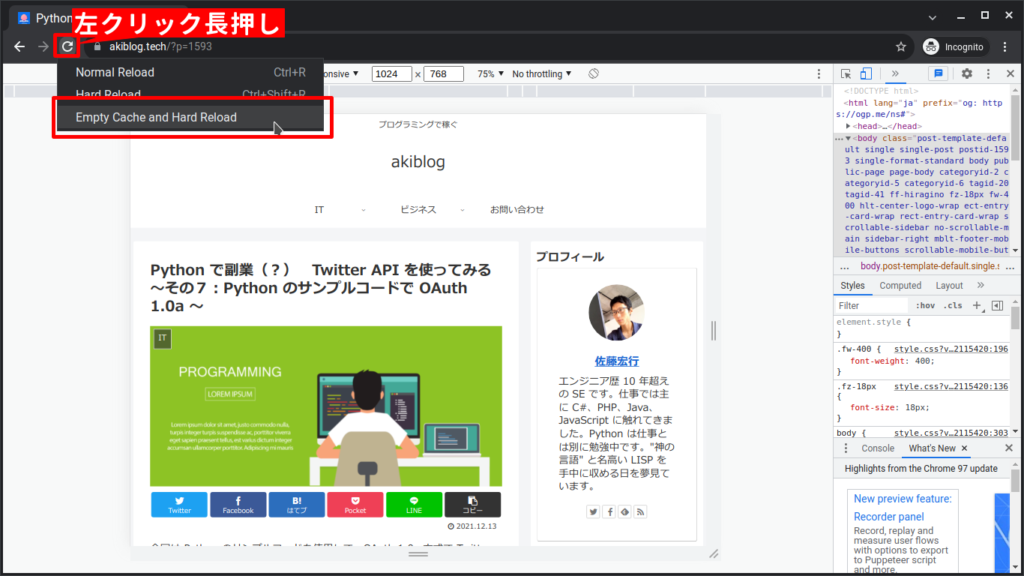
ブラウザは速度向上、負荷軽減のためリソース(CSS、JavaScript、画像)を内部に貯め込む(キャッシュ)する機能があります。そのせいで、修正したはずの画面が古いデザインのままだったり、思ったような挙動をしなかったりします。その際に必要になってくるのが “キャッシュクリア” です。
専用の拡張機能が世に出回るくらい必須としされている操作ですが、Google Chrome なら拡張機能ナシでも簡単にできます。
開発者ツールを表示している状態で、再読込ボタンを長押ししてメニューを選択するだけ……たったこれだけです。注意点としては “開発者ツールを表示している状態” であるということだけです。

Sizer
ここからは、WEB サイト以外のスクリーンショット取得時に利用できるツールの紹介になります。
まずは Windows 用のツールである「Sizer」です。「窓の杜」でも紹介されている有名なツールです。リンクを下記いたしますので詳しい説明は、そちらでご確認下さい。
起動する際は “管理者として実行” することをオススメします。そうしないと管理者として起動した他のツールに対して効力を発揮できなくなってしまうので。
例えば Visual Studio は、ビルドやデプロイする際は管理者として実行する必要があります。そうして起動した Visual Studio のウィンドウサイズを変更するには、Sizer 側も管理者として実行されている必要があります。

ksnip
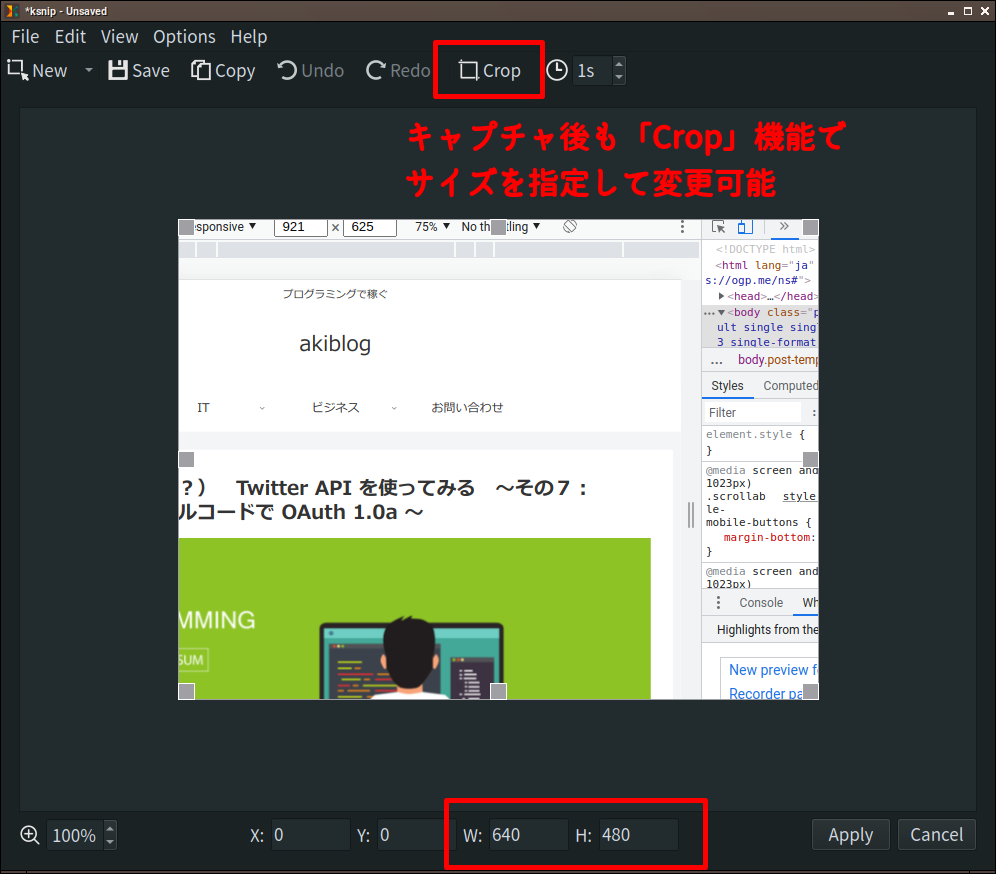
前回の記事(こちら)でも紹介したスクリーンショット取得用のツールです。矩形で範囲を指定する際に、その範囲のサイズを表示してくれます。キーボード操作で 1px 単位での調整も可能です。スクリーンショット取得後に「Crop」機能を使って、サイズ変更することも可能です。


xdotool、wmctrl ※コマンドラインツール
玄人向け “コマンドライン” のツールです!Linux や Mac など Sizer を使えない環境では、こちらを使用するのが簡単かと思います。xdotool はウィンドウサイズを変更する以外にも、たくさんの機能がありますので興味があったら調べてみて下さい。どちらもコマンド入力後、対象のウィンドウを選択するとウィンドウサイズが変更されます。
xdotool selectwindow windowsize 1366 768
wmctrl -r :SELECT: -e 0,0,0,1366,768
なるべく正しい英語を使う
英語が苦手です。単語も構文も、勉強した直後からドンドン忘れていきます。「remove、eliminate、exclude」の様に似た意味がある単語で、どれを選択すればいいのかいつも悩みます。
“each” の後は複数形 or 単数形もいつも悩んでしまいます。三人称、”the” や “s” のつけ忘れも多発します。日本語の感覚で英語にすると、主語が抜けてしまうこともありますね。
そんな低レベルな私の英語を、少しでも良いものに変えるために利用しているのが今回、ご紹介するサービスです。
DeepL
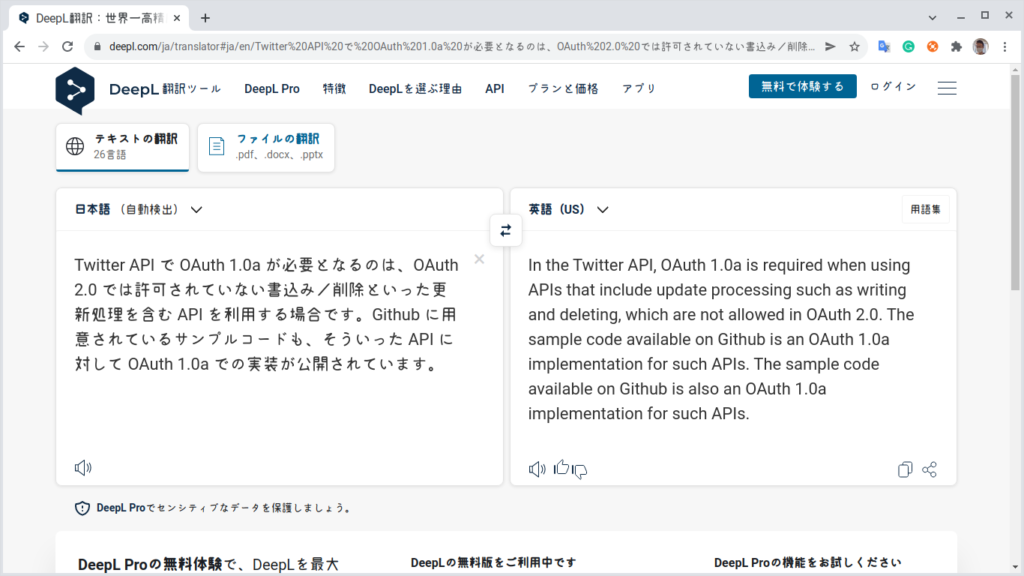
Google 翻訳よりも精度が高いと、巷で噂の翻訳サービスです。「日本語 → 英語」も「英語 → 日本語」もとても自然な結果になっている印象があります。使い方は Google 日本語入力と同じです。
※ Google 翻訳に比べると対応している言語が少ないです


Grammarly
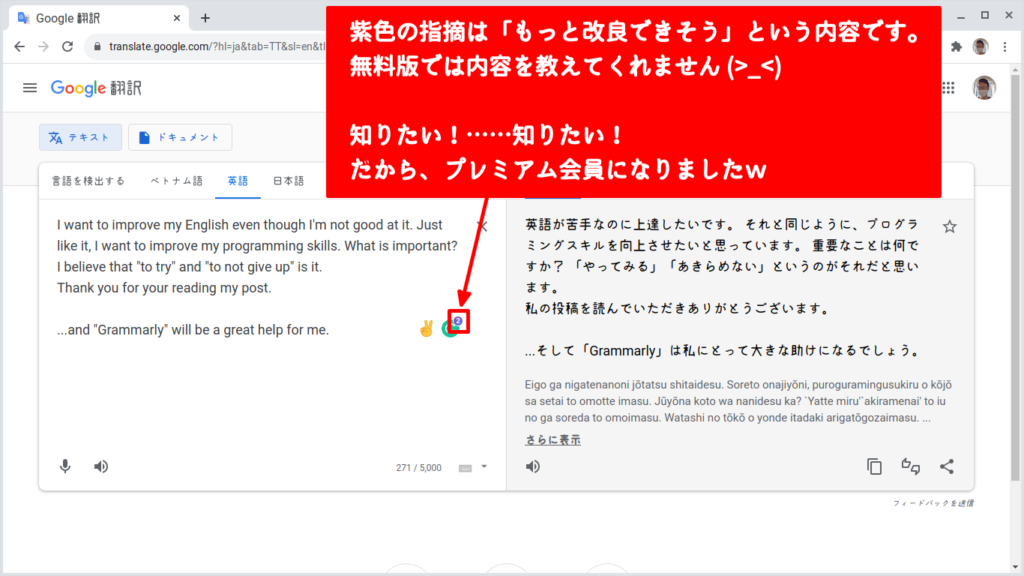
文法をチェックしてくれるサービスです。Googel Chrome 用の拡張機能をインストールしておくと、テキストボックスへの入力中に検閲してくれます。無料でも使用できます。
私はとても気に入っているサービスなのでプレミアム会員として利用させていただいております。プレミアム会員になると、より細かく、より正確に、より伝わりやすい文章に昇華させるためのアドバイスを受けることができます。
細かい紹介は他の記事(こちら等)に任せるとして、本当に便利なので是非、使って下さい!これは自分のためでもあり、あなたの英語を読むお客様のためでもあります!

半角文字と全角文字をゴチャゴチャにしない
たとえ「Windows」を「Windows」と書いたところで誰も気付かないでしょう。2 つ目の単語は「W」と「w」に全角文字を使っています。「そんな細かいことより内容にこだわれ!」と言いたい気持ちも分かります。それでも、作成するなら統一感のある、きれいな作品に仕上げたいです。
そんな私の気持ちに答えてくれるのが、下記のフォント達です。もちろん、納品物に特別なフォントを使うわけにはいかないので、納品物とは別の場所でこっそりと確認する必要があります。
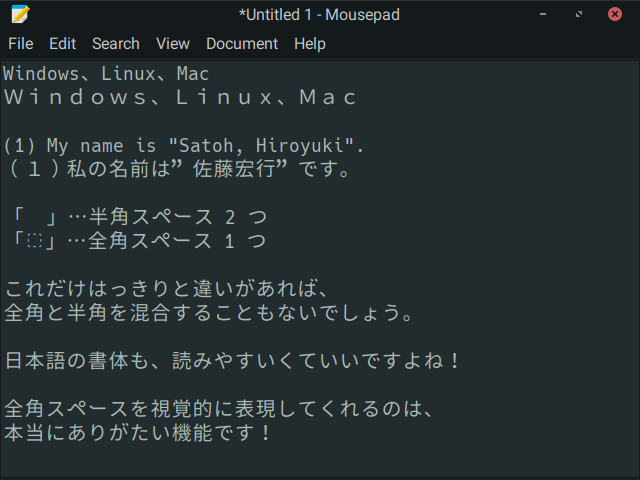
プログラミング用フォント
プログラミング用フォントは、半角文字幅が、全角文字幅のちょうど半分になるように設計されています。以下に掲載した画像は「白源」というフォントを使用した際の様子です。全角スペースを視覚的に表現してくれるのも大きな特徴です。
「Rounded Mgen+ 2m」は、全角スペースの視覚的表現はありませんが読みやすい書体で、こちらもオススメです!

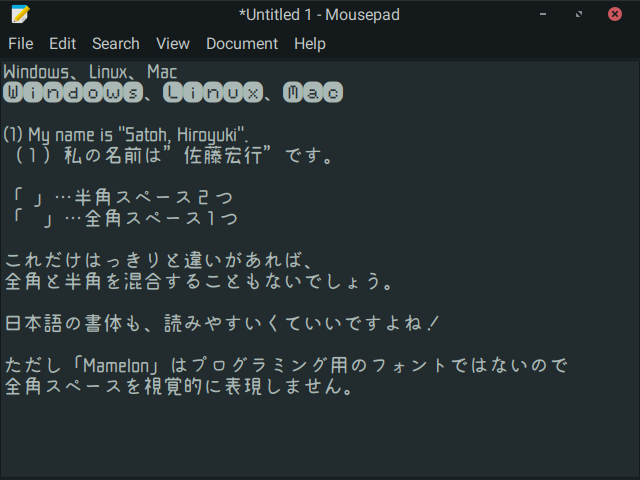
マメロン
“マメロン” の何が良いって、全角アルファベットを囲み文字で表示してくれるところです。アルファベットの全角・半角をゴチャ混ぜにしたときの違和感は半端ないです!
プログラムはしないけど要件定義書や仕様書を書く機会が多い方にはオススメのフォントです。

あとがき
はたして、この記事を読んでくれた内の何人が共感してくれるのか……。仕事の “質” というにはあまりに些細で、もっと大事なことは沢山あります。
しかしツールが存在している事実があることは、こだわっている人が私以外にもいることを章名しているわけで、そんな人達と情報共有できたら楽しいだろうな〜と夢見ています。
共感は出来ないけど、部分的にでも、少しだけでも興味が湧いた……という人がいてくれたらいいな……と思う今日この頃です。



コメント